テーマを決める
WordPressでサイトのデザインを決める機能が、「テーマ」である。
Movabletypeでいう「テンプレート」に値する。
WordPressでサイトを構築するには、まずこの「テーマ」を決めなければ先に進まない。
テーマは後からでも瞬時に変更できるので、とりあえずは全体的なイメージカラーだけ決めておけばよい。
因みに最初に赤背景を想定し、それにあわせて画像などを大量に作成した場合、後になってから全体イメージを黒にしたいと思っても、色具合が合わないなどの不具合が生じる可能性があるので、背景色など全体的なイメージカラーは決めておいた方が無難である。
ワンポイントアドバイス(当サイトでの失敗談)
最初に背景色とメインコンテンツ内の背景が同色系のテーマを選んでしまうと、メインコンテンツ内の幅がわかりにくい場合がある。
当サイトで大失敗したのだが、完成後にテーマを変えてみたところ、画像がはみだしてしまっていることに途中で気付いた。
当然、スマートフォン版で見ると画像が切れてしまっている。
PC版では現在のテーマのままなら問題ないので放置しているが、ほとんどのテーマでは横幅が550pxといったところだが、実際には画像幅は450px位まで落とさないとはみだしてしまうようだ。
しかし450pxで画像を作成すると、スマートフォンではまだ少しはみ出る。(PCでは問題なし)
安全圏では400px位までにとどめるのが無難なようだ。
因みにstile.cssで全体の横幅を変更せず、メインコンテンツ内の横幅とサイドバーの横幅を変更するこおとは可能だが、当サイトの場合、画像サイズが100pxもオーバーしているので諦めることにした。
では、さっそくやってみよう。

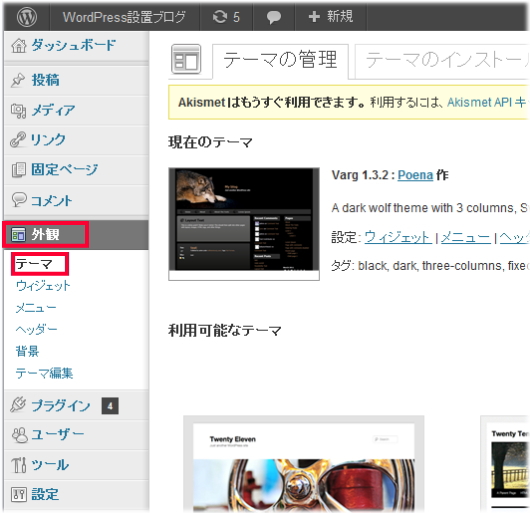
「外観」 → 「テーマ」をクリック
「現在のテーマ」に表示されているデザインが、今使用しているデフォルトのテーマだが、これを黒背景の3カラム(左サイドバー・メインコンテンツ・右サイドバー等)に変更したい場合、次のようにする。

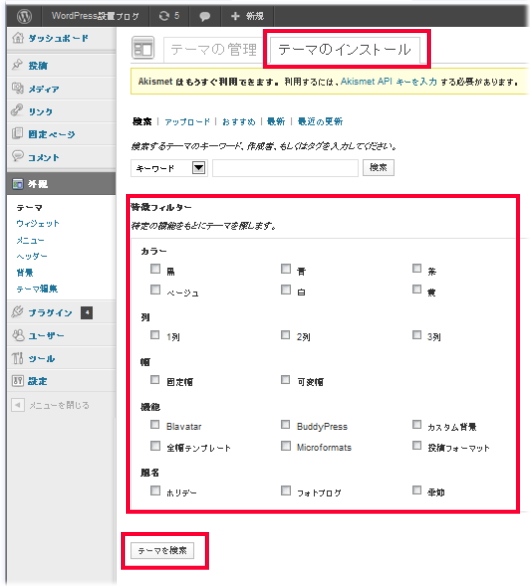
「テーマのインストール」 の画面で、「カラー → 黒にチェック」・「列 → 3列」・「機能 → カスタムヘッダー」にチェックを入れ、左下の「テーマを検索」をクリックする。
※カスタムヘッダーについては後述するが、メニューの数が増えすぎてしまった場合等、ヘッダー部分にメニューを表示させないようにする場合などに、こちらの方が後々やりやすい。
あとは表示されたテーマの一覧から、好みのものを選んで終了。
テーマはいつでも瞬時に変更できる。
このあたりはMovabletypeと同じで、ホームページビルダー等で手作業で作成した場合と大きく違う点だ。
※ホームページビルダー等でも、テンプレートを使用すれば瞬時にデザイン変更は可能。