自動返信メール
自動返信機能搭載のメールフォーム「Contact Form 7」
WordPressに自動返信機能付きのメールフォームを設置する場合、「Contact Form 7」が最も有名で使いかっても便利だ。
まずはContact Form 7をダウンロードし、アップロードしたら有効化する。
プラグインのインストール手順は、「プラグイン設置例」と同じなので参照して頂きたい。
Contact form 7 の設定

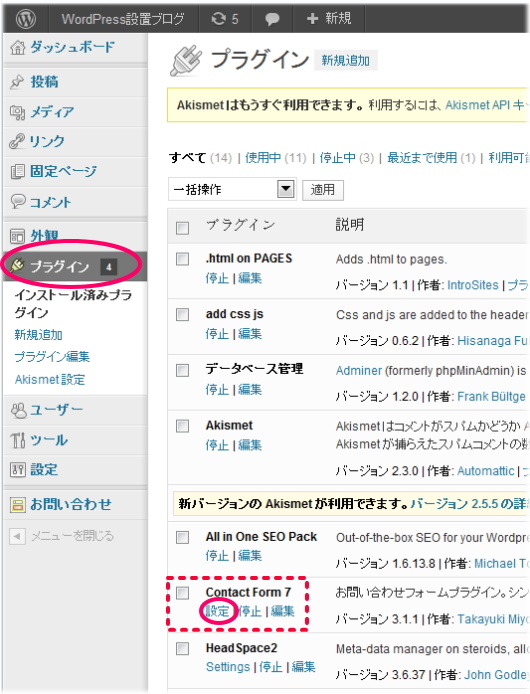
管理画面「プラグイン」 → Contact Form 7 の「設定」をクリック。

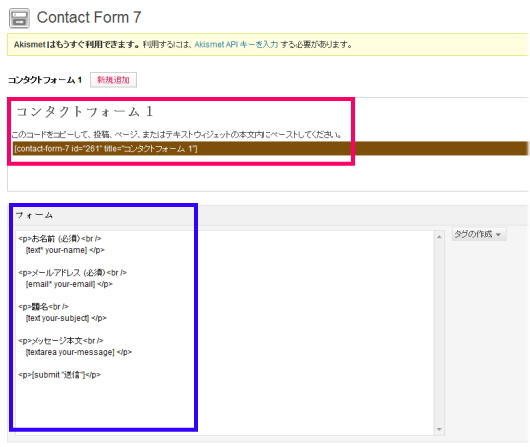
上図の画面が、「コンタクトフォーム1」という名前で、デフォルトで用意されているフォームだ。
青枠内を見ると、「お名前」・「メールアドレス」・「題名」・「メッセージ本文」の4項目があることがわかる。
問い合わせフォーム(固定ページ・投稿ページ)側の設定
この4項目だけでよければ、これをそのまま使える。
設置方法は、上図赤枠内をよく見てほしい。
「このコードをコピーして、投稿、ページ、またはテキストウィジェットの本文内にペーストしてください。」と、ある。
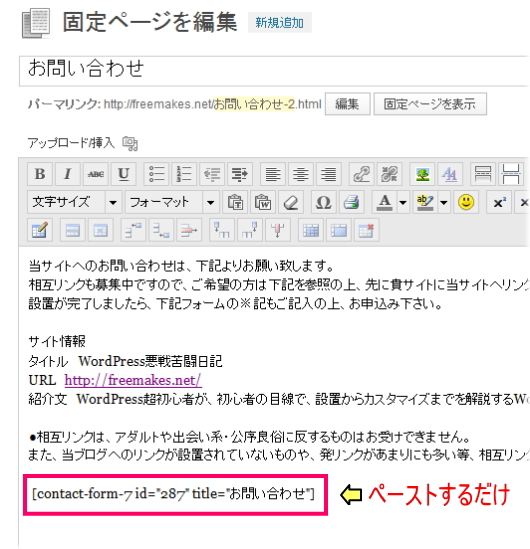
茶色部分のソースをコピーし、メールフォームを設置する投稿・又は固定ページに張り付けるだけだ。

項目を追加する方法
上の4項目の他に、項目を追加したい場合は次のようにする。

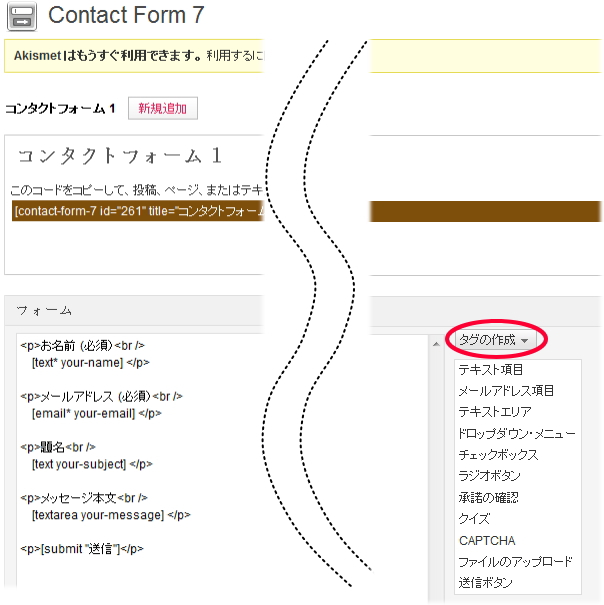
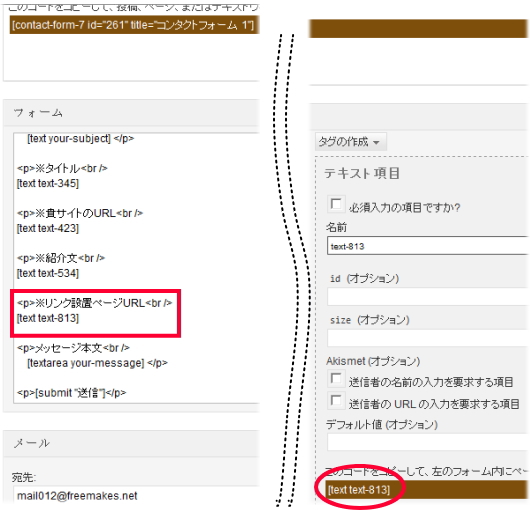
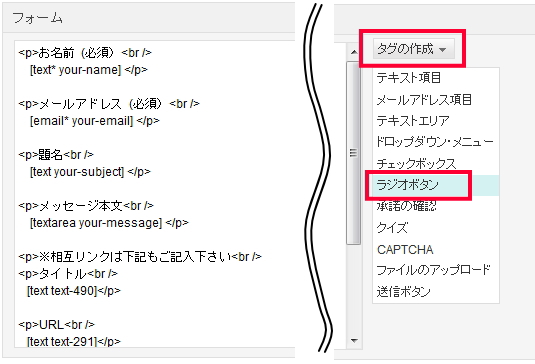
同じ画面で「タグの作成」をクリックすると、上図のように「テキスト項目」や、「メールアドレス項目」等が表示される。

上図は相互リンク項目を追加した場合の例である。
「テキスト項目」を選ぶと、自動で「text text-813」というコードが作成される。

生成されたコードを、左側の「フォーム」に張り付ける。


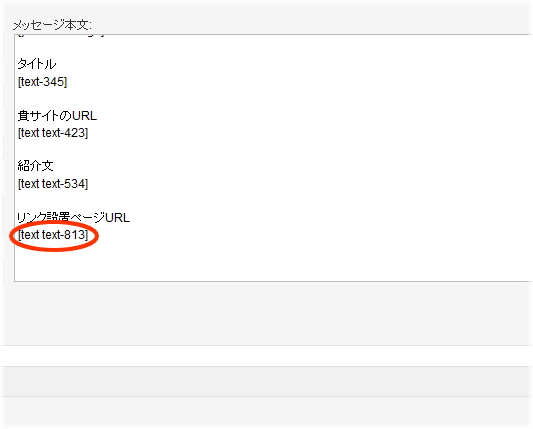
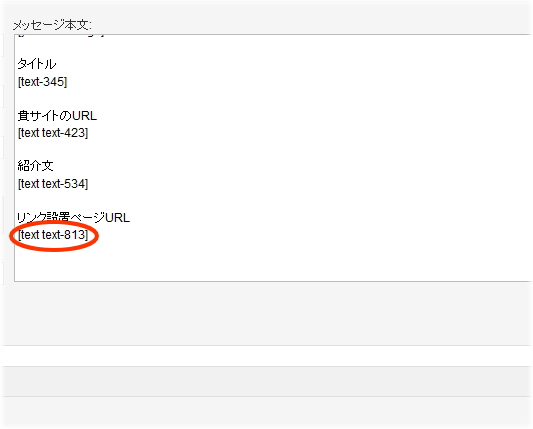
同様に、さきほどのコードの下に、もう一つコードがあるので、それを右下の「メッセージ本文」にも張り付ける。
※「メッセージ本文」は、自分が受け取るメールである。
自動返信メールを設定する。
相手に自動返信メールを送信するには、「メール2を使う」にチェックを入れ、「メッセージ本文」に、相手に送信する文章を入れておく。
この時に、下図のように[your-name] 様 と入力しておくと、返信メールに相手の名前が表示される。
※[your-name]はデフォルトの氏名属性。
ラジオボタンの挿入が反映されない場合
Contact Form7では、ブラウザによるものなのかもしれないが、ラジオボタンやチェックボックスを挿入しても設定が反映されないことがある。
この場合の対処法は簡単なものなのだが、意外と気づきにくいこともある。
なぜ気づきにくいかというと、選択項目を記入後、「保存」をクリックしても反映されない為だ。
「保存」がクセモノなのである。
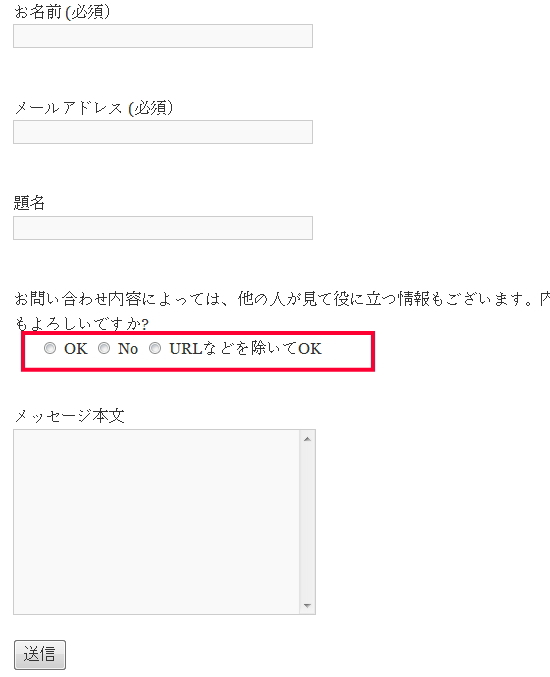
問い合わせフォームを見ても、当然ラジオボタンは表示されない。
これは、いきなり「保存」をクリックすると、選択項目を表示させる為のコードが表示されないことが原因だ。
正しい手順は以下の通り。
選択項目入力後、Enterキーを押すか、茶枠のコードが表示される部分をクリックし、選択項目のコードを表示させるだけ。
手順1
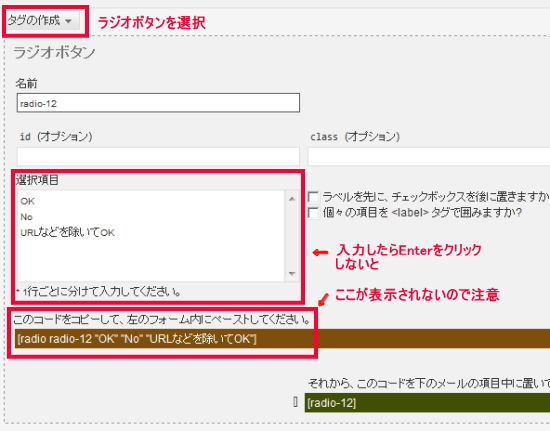
Contact Formの設定画面で、「タグの作成」から「ラジオボタン」を選ぶ。

手順2
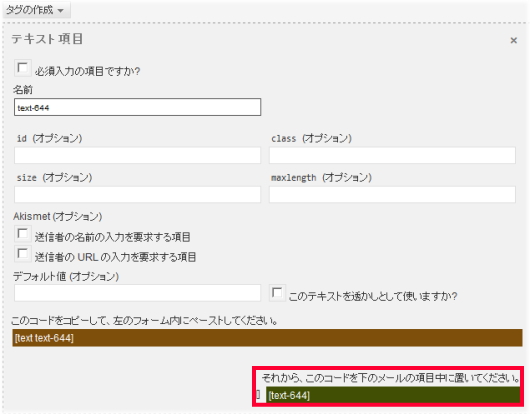
「選択項目」に選択肢項目を1行ずつ書き、Enterを押すか、「このコードをコピーして、左のフォーム内にペーストして下さい」の茶色枠のコードが表示される部分をクリックする。

コードをコピーし、左側のフォームにペーストして完成。

formのサイズを変更したい場合
formのサイズを変更したい場合、次のようにする。
サイズはpxではなく、カラム数なので注意。
因みに携帯用に作成する場合等、テキストなら30カラム、メッセージボックススなら25カラムが丁度良い。
例) 30カラムにしたい場合
[your-name 30/]
後ろに半角スペースを入れ、カラム数と/を入れるだけ。
25カラムにしたければ、[your-name 25/]となる。
必要に応じて、その他のフォームも同様に変更する。
Contact Form7が動かない場合
Contact Form7が動かない症状で最も多いのが、送信ボタンをクリックしても、円形の矢印のようなものがクルクル回転して、一向に先に進まないという現象がある。
この原因は、他のプラグインとの衝突が一番考えられる。
当サイトの場合、Make casheというプラグインが原因だった。
他のWordPressで作成したサイトも同じ現象がおき、原因も同じであった。
Make casheを停止したところ、Contact Form7は正常に動いた。
ただ不思議なことに、もう一つMakecasheとContact Form7を共存させているサイトがあるのだが、こちらは問題なく動いている。
これらの事象につき、現在調査中なので、結果がわかり次第、報告したいと思う。
