ファビコン作成
WordPressでfaviconを表示させる
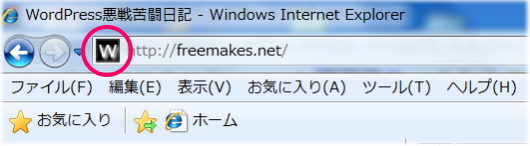
favicon(ファビコン)とは、下図のようにブラウザのアドレスバーに表示されるホームページ独自のアイコンである。
faviconはアドレスバーに表示されるだけでなく、お気に入り等にブックマークした場合も表示される。

faviconの効果
faviconは単なる飾りではなく、クリック率をUPさせる効果もあると言われている。
Webサイトの仕組みを全くわからない一般ユーザーには、faviconがあるだけで「ちゃんとしたサイト」というイメージを抱きやすいようだ。
そこでこちらでは、WordPressでfaviconを表示させる方法を紹介したいと思う。
1.favicon用の画像を作成する。
画像作成ソフトを使って、(なければWindowsの場合、「ペイント」で構わない)favicon用の画像をgifやjpeg形式で作成する。
大きさは問わないが、正方形で作成すること。
画像変換サイト(後述)で適切なサイズに変換されるが、作成時の大きさは24×24pxくらいが目安
2.作成した画像をfaviconの形式に変換する。
拡張子は「ico」となる。
変換方法
Favicon From Pics(ファビコン変換サイト)にアクセスし、fabicon用の画像をアップロードし、変換したzipファイルをダウンロードする。
手順は以下の通り。
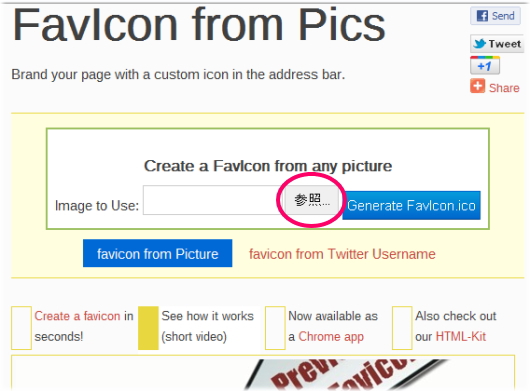
Favicon From Picsにアクセスし、「参照」をクリック。

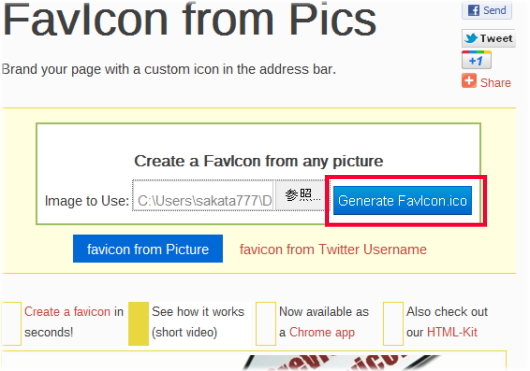
favicon用に作成した画像を選択し、参照の隣の青いボタン、「Generate Favicon.ico」をクリックする。

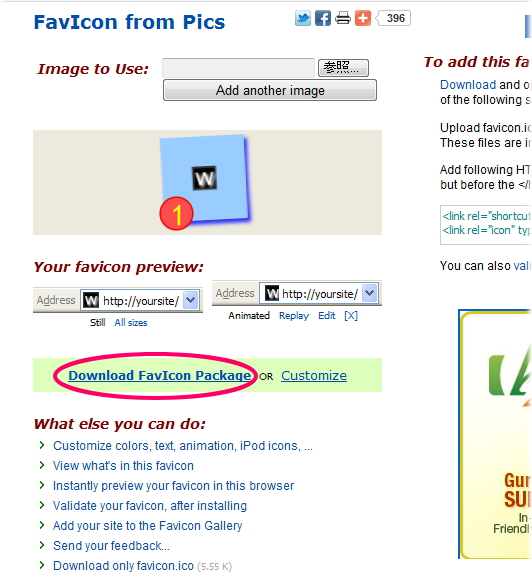
「Download Favicon package」をクリック

「保存」をクリック

任意の場所にzipファイルを保存し、解凍すると「favicon.ico」がある。
WordPressにfaviconを設定する。
解凍した「favicon.ico」を、アップロードする。ここではWordPress格納フォルダ直下にアップ。
(WordPress本体を、「wp」というフォルダに格納している場合、wpフォルダ内にアップロードする。
次にWordPress管理画面でhead内に次のソースを挿入して完了。
<LINK REL=”SHORTCUT ICON” HREF=”http://ドメイン名/wp/favicon.ico” />
手順は以下の通り。
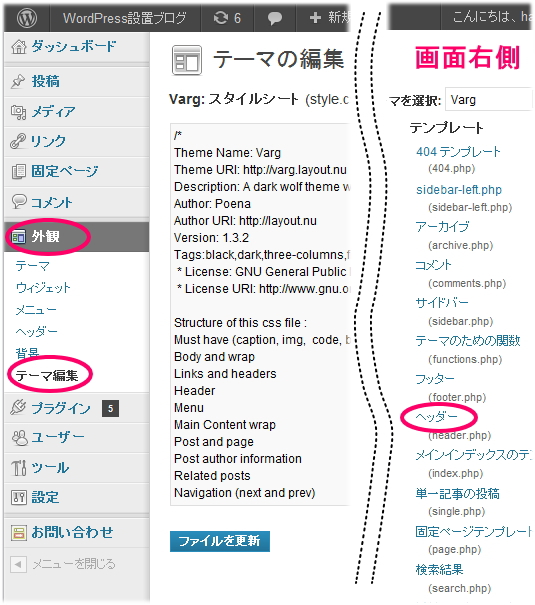
「外観」 → 「テーマ編集」 → 「ヘッダー」をクリック。

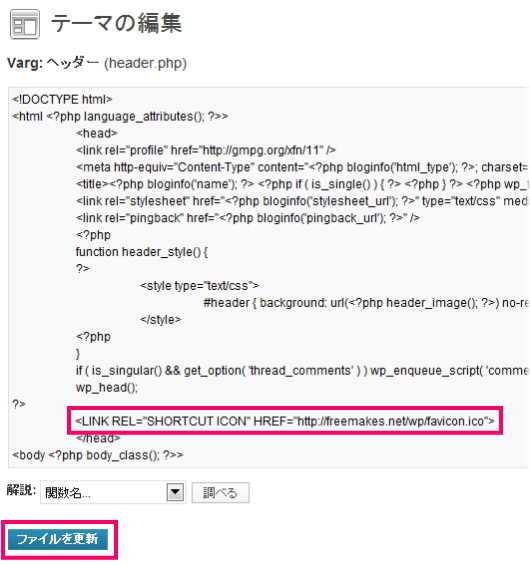
<head>~</head>間に、下記ソースを挿入する。
<LINK REL=”SHORTCUT ICON” HREF=”http://ドメイン名/wp/favicon.ico” />
挿入後、「ファイルを更新」して完了。

実際にページを表示し、アドレスバーにファビコンが表示されているか確認して完了。
faviconが表示されない場合
faviconが表示されていない場合、古いページを見ている可能性があるので、最新の情報に更新してみる。
それでも表示されない場合、設定ミスの可能性があるので、再度手順を確認して頂きたい。
特にfavicon.icoをアップロードした場所と、<LINK REL=”SHORTCUT ICON” HREF=”http://ドメイン名/wp/favicon.ico” />の記述が誤っていないかどうか、また、favicon.icoを変換サイトでちゃんと変換したかどうか。
gifやjpeg画像の拡張子をただ変更しただけでは、faviconとして機能しないので注意。