HTMLで表示
WordPressでトップレベルにHTMLを表示する方法
http://○○○.com/wordpress/22/○○○/
WordPressで作成したページは上記URLのように階層が深く、しかも末尾が「?」で終わる動的ページが生成される。
これがSEO的に気になるので、トップレベルにHTMLで表示するようにしてみたい。
注) WordPressをHTMLで表示させるプラグインに、「Make cache」というものがあるが、Make casheを使用すると、ページや投稿を更新した際、いちいち「キャッシュ再構築」をしなくてはならなくなる。
また、Make casheは他のプラグインと衝突する事が多く、衝突した場合に他のプラグインが動かなくなる現象が多発している。
当サイトで紹介している「Contact Form 7」や、ショッピングカート「Welcart」では、Make casheとの衝突を確認している。
よって、こちらで紹介するのは、「.html on PAGES」というプラグインだ。
作業工程は下記5項目
1..html On PAGESプラグインをインストールする。
2.パーマリンク設定
3.一般設定
4.index.phpの17行目を適切なパスへ書き換え
5..htaccessファイルの設定
①.html on PAGESをインストールする。
プラグインのインストール手順は、「プラグイン設置例」と同じなので、参照して頂きたい。
インストールが完了したら、有効化にする。
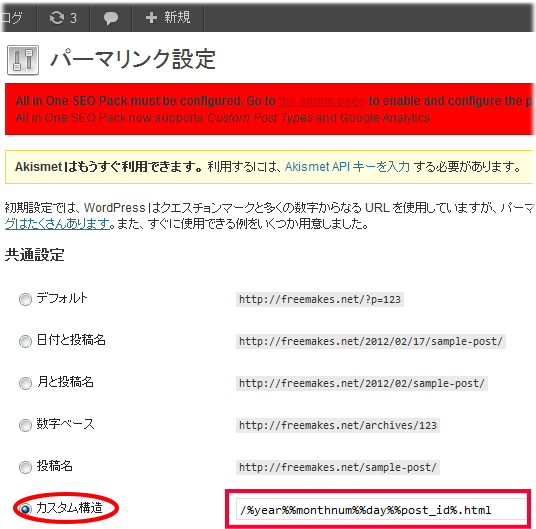
②.パーマリンク設定でHTML生成にする。
次に「パーマリンク設定」で、サイトのトップページURLをドメイン直下に変更。
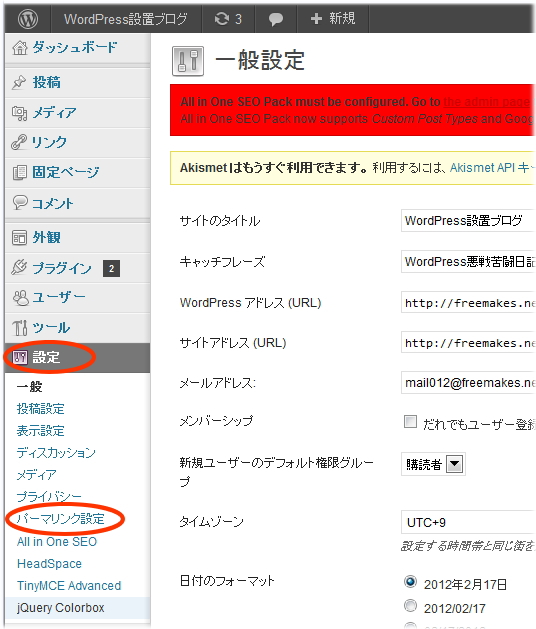
「設定」 → 「パーマリンク設定」
「カスタム構造」にチェックを入れ、
/%year%%monthnum%%day%%post_id%.html
と入力する。
これでパーマリンク設定は完了。
この設定をすることで、通常の静的ページのように、http://○○○.com/wordpress/○○○.htmlでページが表示されるようになる。
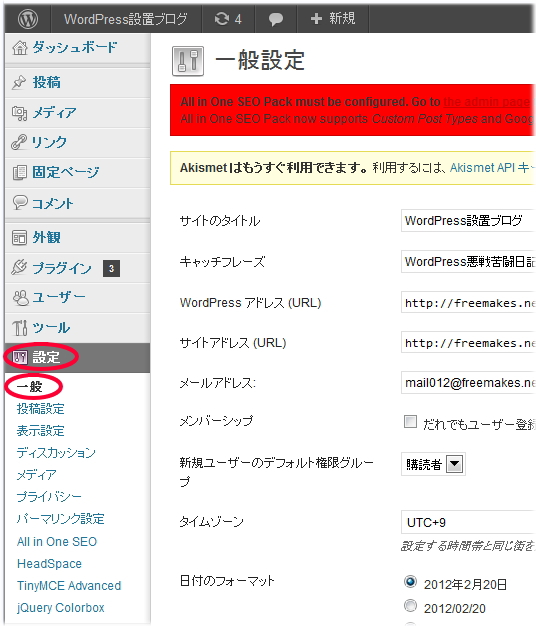
③一般設定からトップレベルにページを表示させる。
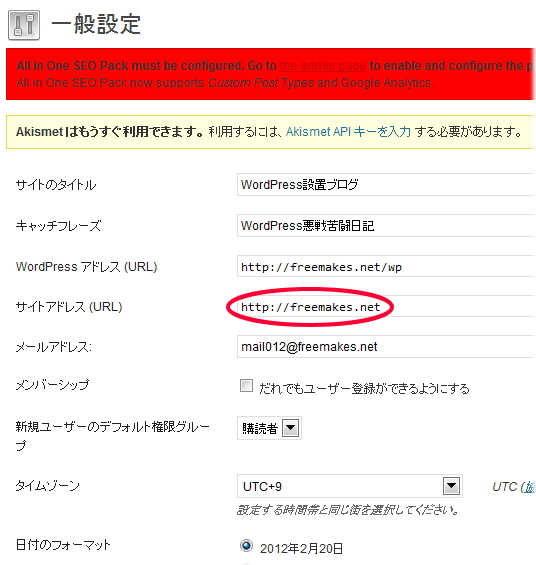
「サイトアドレス」の欄にドメイン名のみ入れる。
初期ではWordPressが格納されているフォルダ名が、ドメインの後ろに入っているが、フォルダ名を外すことによって、トップレベルに表示されるようになる。
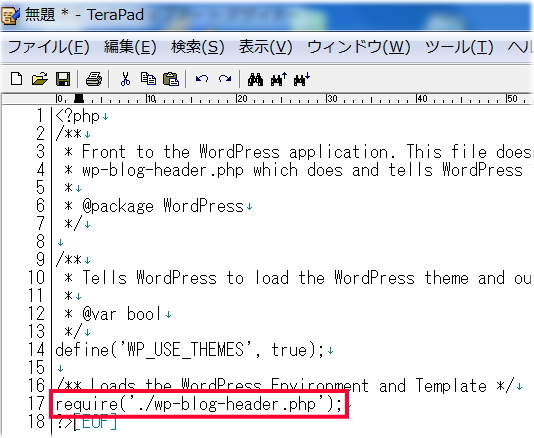
④index.phpの17行目を変更する。
WordPressをインストールしてあるフォルダ内直下のindex.phpをダウンロードし、編集したら今度はドメイン直下(Public_htmlフォルダ等)にアップロードする。
例)WordPressをwpというフォルダにインストールしてある場合、wpフォルダ内のindex.phpをダウンロードし、編集したらその1つ上の階層(最上階)にアップロードする。
17行目 require(‘./wp-blog-header.php’); を、下記のように変更。
require(‘./wp/wp-blog-header.php’);
WPの部分は、WordPressが入っているフォルダ名に書き換える。
「wordpress」というフォルダに格納している場合は、
require(‘./wordpress/wp-blog-header.php’); となる。
変更したindex.phpを、FTPソフトでトップレベルにアップロード。
注)WordPressを格納しているフォルダではありませんので注意。
元々あったWordPress格納フォルダにあるindex.phpや、「wp-contents」・「themes」にあるindex.phpは削除して構わない。
⑤.htaccessファイルの設定
.htaccessはWordPress設置後、自動で生成されるので気にしなくて良い。
FTPソフトで接続すると、ホスト側最上階に.htaccessというファイルがあるはずだ。
もし、ない場合は以下の手順で作成する。
メモ帳などのテキストエデディタに下記「# BEGIN WordPress~# END WordPress」までをコピペし、「.htaccess」というファイル名で保存。
使用するパソコンによっては、htaccess.txtとなってしまう場合があるので、その場合はFTPでアップロードした後、ファイル名を変更すること。
※アップロードは最上階(ドメイン直下)にアップロードすること。
以上でWordPressで作成したページを、トップレベルにHTMLで表示させることができる。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress