htmlのテキスト化
ページ上でHTMLソースを紹介したい場合、そのままソースを記述するとソースとしての表現ができない。
例えば、表のソースを<table>~</table>までを表現したい場合、ソースではなく表が表示されてしまう。
他にもhtmlではなく、.htaccessのコードなども、見た目は問題ないが、コピー&ペーストした際に余計なhtmlが混ざってしまう。
.htaccessの場合は<pre>~</pre>タグで表現できるが、htmlは<pre>タグでは表現できない。
インラインフレームでテキストファイルをそのまま挿入する方法もあるが、少し面倒だ。
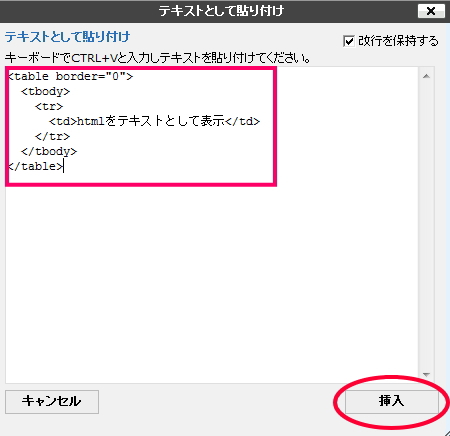
そこで簡単な方法として、Wordpressのテキストエディタツールに、「テキストとして張り付け」というものがある。
これなら簡単にhtmlのソースをテキストとして表現できる。
htmlをテキストとして表示
<table border=”0″>
<tbody>
<tr>
<td>htmlをテキストとして表示</td>
</tr>
</tbody>
</table>
操作方法
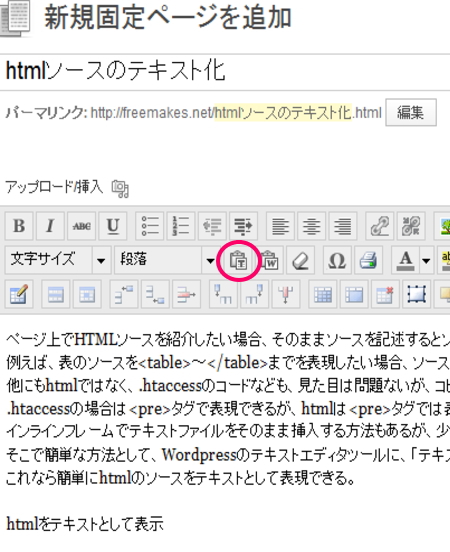
固定ページ・投稿ページの編集画面を開く
テキストエディタの「テキストとして貼りつけ」をクリック

htmlソースを記述(コピペでOK)し、「挿入」をクリックする。