footer画像の変更
テーマで使用されているfooter画像を編集
footer画像は使用するテーマによって仕組みが違うと思うが、修正箇所さえわかればやり方は同じなので書き留めておく。
やり方は2通り
やり方は2通りある。
cssを修正する方法と、画像そのものを同じファイル名で変更してしまう方法だ。
サイズを変更したい場合や、位置を修正したい場合などは、cssを修正する必要があるが、位置とサイズが同じなら、画像を同じファイル名で変更してしまう方が簡単だ。
問題はcssや画像ファイルのある場所
WordPressでいつも苦労するのが、修正したいファイルがどこにあるのか??
これでいつも悩まされるのである。
ただ、ほとんどの場合、下記フルダ内に必要なファイルが格納されている。
/wp/wp-content/themes/varg/
※wpはWordPress格納フォルダ。
まずfooter画像を探す
当方、なにせ初心者なので、ftpソフトで、各フォルダ内の「image」フォルダ内を探してみた。
まぁテーマに関することなので、「themes」フォルダが怪しいと思い、覘いてみた。
ファイル名は「footer○○.jpg(またはping)だろうという予想はつくので、それらしきファイルを探してみた。
するとすぐに見たかった。
パスは次の通りである。
/wp/wp-content/themes/varg/images/footer-right.png
図で示すと下記の部分の画像である。
画像を直接同じファイル名で変更する場合は、同じ場所にアップロードすればOKだ。
cssファイルで編集する方法
では、cssで編集したい場合はどうするか?
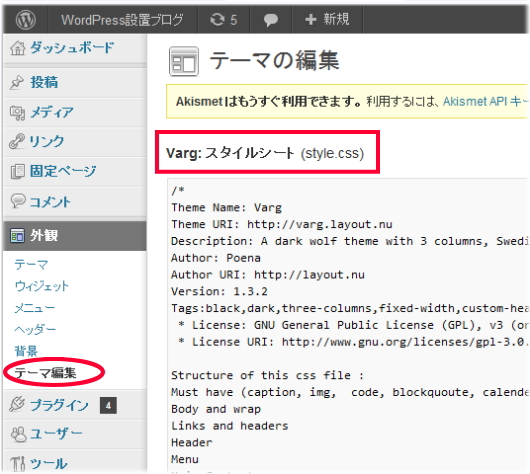
まず、どのcssファイルを編集すれば良いのかだが、一番簡単な方法は下図をご覧頂きたい。
管理画面の「外観」 → 「テーマ編集」をクリックすると、上図のようになる。
よく見ると、「Varg:スタイルシート(style.css)」とある。
これでstyle.cssの場所はわかった。
パスで示すと次の通りである。
/wp/wp-content/themes/varg/style.css
もちろん、この画面上で直接編集しても良いが、このファイルをTelaPadなどのテキストエディタで編集した方が作業しやすい。
その理由は、style.cssのどのあたりを編集するかを、探すのが面倒だからだ。
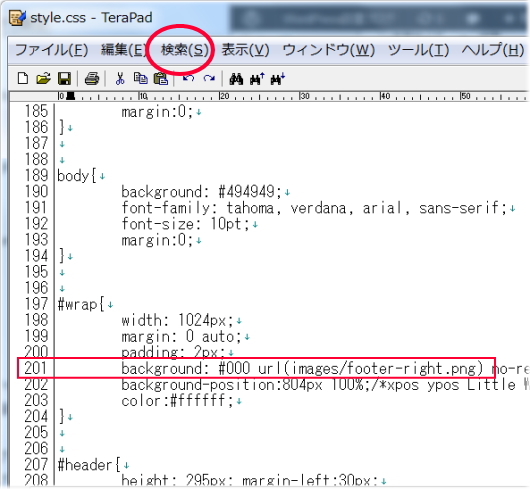
今回は画像のファイル名がわかっているので、TelaPadの検索機能を利用する。
TeraPadの「検索」で、「footer-right.png」と入力し、「先頭から検索」をクリックする。
すると、上図のように、201行目にfooter-right.pngを示す箇所がわかる。
修正箇所がわかれば、htmlがわかる方なら編集が可能だ。