フォントサイズ変更
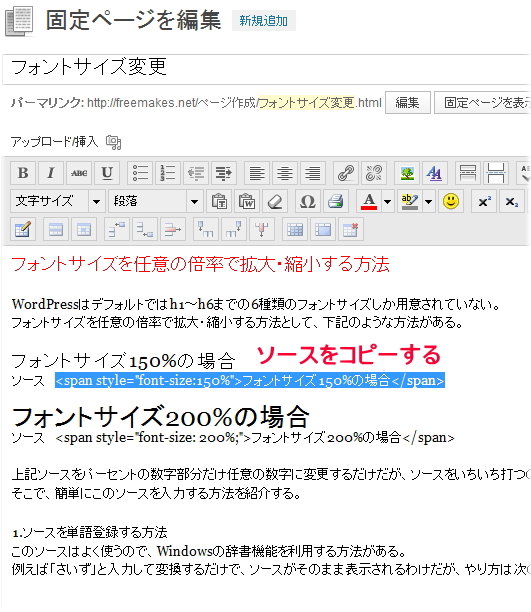
フォントサイズを任意の倍率で拡大・縮小する方法
WordPressはデフォルトではh1~h6までの6種類のフォントサイズしか用意されていない。
フォントサイズを任意の倍率で拡大・縮小する方法として、下記のような方法がある。
フォントサイズ150%の場合
ソース <span style=”font-size:150%”>フォントサイズ150%の場合</span>
フォントサイズ200%の場合
ソース <span style=”font-size: 200%;”>フォントサイズ200%の場合</span>
上記ソースをパーセントの数字部分だけ任意の数字に変更するだけだが、ソースをいちいち打つのが面倒だ。
そこで、簡単にこのソースを入力する方法を紹介する。
1.ソースを単語登録する方法
このソースはよく使うので、Windowsの辞書機能を利用する方法がある。
例えば「さいず」と入力して変換するだけで、ソースがそのまま表示されるわけだが、やり方は次の通り。
①ソースをコピーする

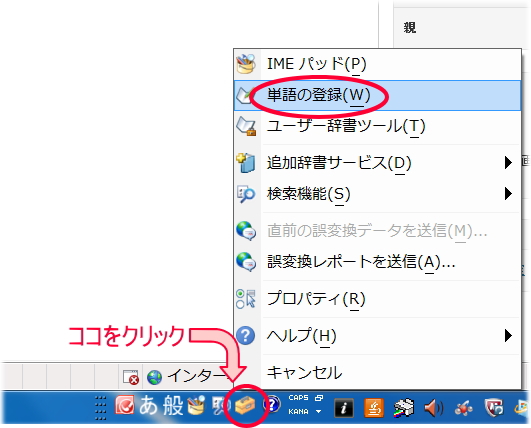
②Windowsのタスクバーの「ツール」 → 「単語の登録」をクリック

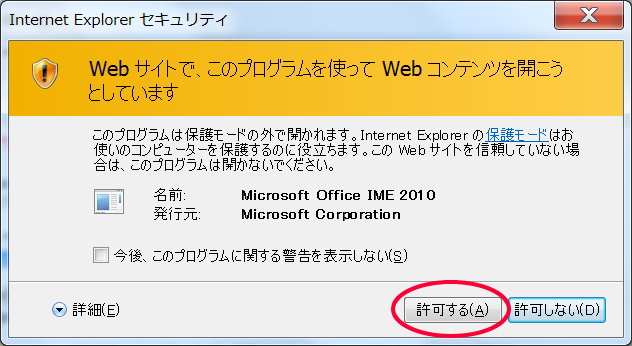
③セキュリティ警告画面で「許可する」をクリック

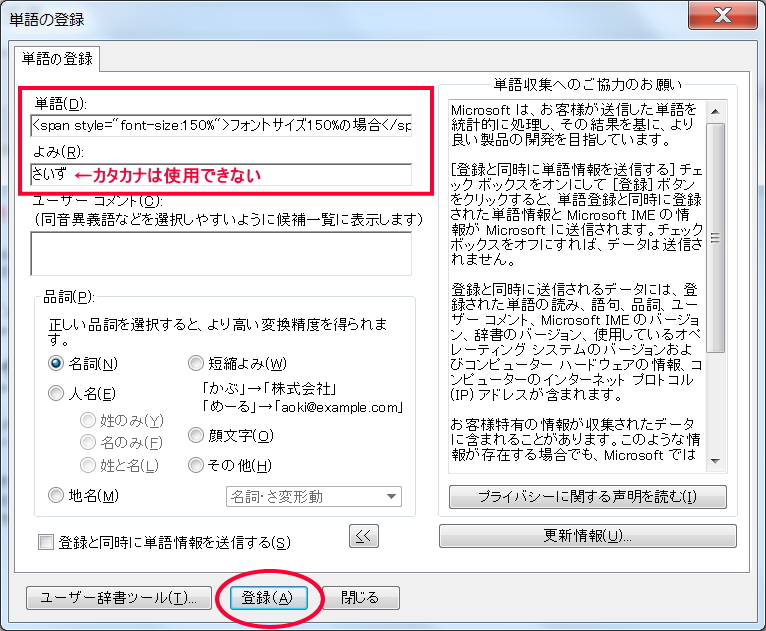
④「単語の登録」で登録する。
「単語」には、さきほどコピーしたソースがそのまま入っている。
「よみ」に適当な語句を入れる。ここでは「さいず」と入力(カタカナは使用不可)
「登録」をクリックして完了。

単語登録は以上の流れで完了。
投稿画面のHTML側で「さいず」と入力して変換すると、さきほどのソースが表示される。
あとはテキストと倍率を修正して完了だ。
②テキストエディタを拡張する方法
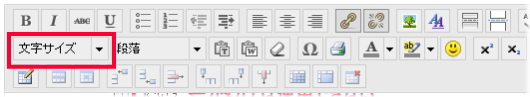
投稿画面のテキストエディタツールに「文字サイズ」を追加する
方法は「編集ツールの拡張」で詳しく書いているので、参照して頂きたい。
「文字サイズ」を追加したテキストエディタツールが下の図だ。

「文字サイズ」ではサイズが7通りしかないが、こちらで文字サイズを選ぶと、さきほど紹介したソースでサイズ指定される。
実際は、<span style=”font-size: medium;“>あああ</span>と表示されるが、「medium;」の部分を「120%」に書き換えればよい。
因みに「medium;」は、フォントサイズ4を選んだ場合のものであり、4以外のサイズを選んだ時は別の表現になるので注意。