投稿と固定・DB
WordPressでページを作成する場合、「投稿」か「固定ページ」で作成する。
それぞれの特徴は、次の通りである。
「投稿」
投稿は動的なページで、ブログに適している。
お店のホームページの場合、「今日のおすすめメニュー」や「新商品の紹介」等に使われるケースも多い。
動的なので、メインメニューに常に固定することができない。
カテゴリーに配置することが可能。
カレンダーにリンクされるものや、「最近の投稿」・「アーカイブ」に表示されるリンクも「投稿」である。
ページが増えると、
「固定ページ」
企業用ECサイト等では、主にこちらを利用する。
いわゆる一般的なホームページで、常にメインメニューにリンクが固定で表示される。
カテゴリー分類はできないが、代わりに「親ページ」と「子ページ」で代用可能。
当サイト「WordPress悪戦苦闘日記」は、主に固定ページで作成している。
ヘッダー部分に表示されているメニューが「親ページ」だ。
例えば、「プラグイン」にカーソルをあわせると、「HTMLで表示」や、「メタタグの挿入」等のいくつかのリンクが表示されるが、これが「子ページ」である。
記事の書き方はどちらも同じなので、どちらでページを作成するかは、ブログ的なサイト構造にするのか、それとも一般的なホムページとして運営するのかによって決めれば良いと思う。
「カテゴリー」と「ウィジェット」
カテゴリーはページをジャンルごとに分類するものである。
例えば当サイトの場合、実験用だが、「プラグイン」という大カテゴリーの下に、「商品」という子カテゴリーを作り、「商品」カテゴリーに「リンゴ」という投稿ページをサイドバーに配置した。それが下図である。
●カテゴリーの作成
カテゴリーにページを配置する場合、「投稿」のみの対応となる。
固定ページをカテゴリーに配置することはできない。
固定ページをカテゴリーごとに分類したい場合、「親ページ」と「子ページ」の機能で似たような構造を構築することは可能だが、カテゴリーと親ページは、全くの別物であることを理解しておく必要がある。

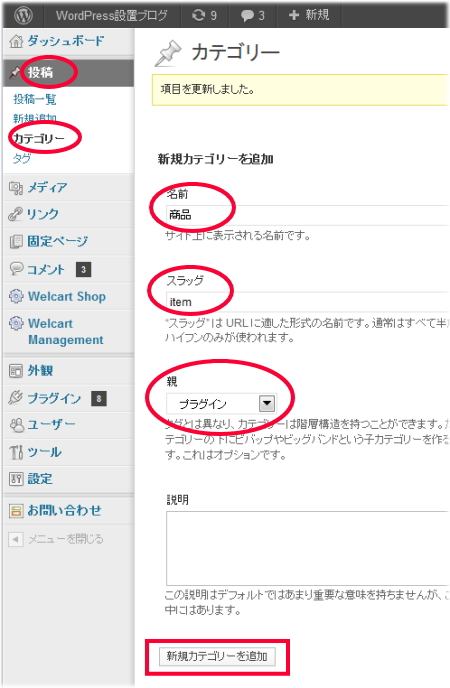
□作成方法
管理画面「投稿」 → 「カテゴリー」 → 「新規カテゴリーを追加」
ここでは「カテゴリーテスト」というカテゴリーのタイトルに「カテゴリートップ1」というカテゴリーを作り、その下に、「商品」という子カテゴリーを配置した。
「スラッグ」は、ファイル名と考えれば良い。Wordpressでは固定ページや投稿ページにファイル名を付けるという概念がないが、カテゴリーだけはスラッグという形でURLを付与することができる。
作成したカテゴリーが表示されない!!
カテゴリーはただ作成しただけでは、サイトに表示されない。
ヴィジェットというプログラムを使って、任意のサイドバー等に配置する必要がある。(簡単な操作・後述する)
また、作成したカテゴリーに投稿ページがない場合も表示されないので、覚えておく必要がある。
因みにカテゴリーのある場所だが、FTPソフトで覘いても見ることができない。
理由はデータベースにあるからである。
データベースにアクセスするには
データベースの中身を見るには、「Adminer」・「phpmyadmin」というツールを使うが、データベースの取り扱いはある程度の知識を必要とするので、ここでは割愛する。
AdminerはphpMyAdminと同等の機能を有し、プラグインをインストールすると、管理画面「ツール」に「Adminer」というリンクが表示される。
これをクリックするだけで、データベースのパスワードを入力することなく、1クリックでデータベースにアクセスすることができる。
※データベースのバックアップ方法をUPしました
●カテゴリーの注意点
カテゴリーを作成する上で最も注意しなければいけないのが、携帯版やスマートフォン用のプラグインを使用した場合だ。
ktai styleや、Welcartの有料モバイルプラグインを使用すると、固定ページのメニューは表示されるが、カテゴリーが表示されないのだ。
カテゴリーのみならず、携帯では画像すら表示されない。(スマートフォンでは画像は表示されるが、携帯では画像へのリンクが表示される。)
また、スマートフォンでは画像は表示されるが、PC版の画像を縮小表示しているだけなので、文字が小さすぎて読めない、画像の一部が欠けてしまう等の不具合が生じる。
企業向けのECサイトとして運営するには、PHPの高度な知識が必要と言わざるを得ない。
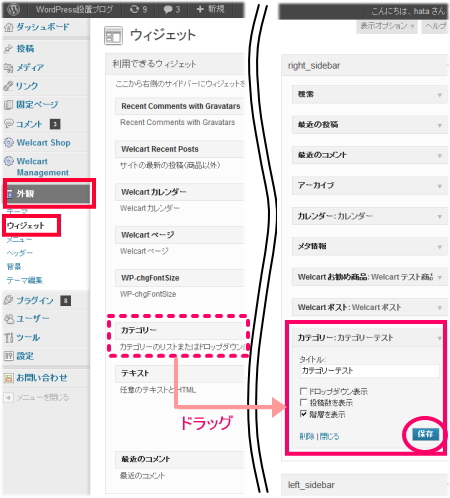
●作成したカテゴリーを、サイドバーに表示させる
カテゴリーをただ作成しただけでは、サイドバーに表示されない。
表示させるには、「ヴィジェット」という機能を使う。
操作方法は以下の通りだ。
管理画面 → 「外観」 → 「ヴィジェット」と進む
ヴィジェットの一覧に表示されている中から、「カテゴリー」を右側の表示させたいサイドバーにドラッグする。
ここでは、「right_sidebar」にダラッグした。
タイトルは何でも構わないが、ホームページに表示されるので、見る人にわかりやすいタイトルを入れる。