サイドバー改造
サイドバーにオリジナルコンテンツを追加する
ヴィジェットの「テキスト」
サイドバーのデザインを変更するには、ある程度の知識を必要とする為、初心者には敷居が高い。(サイドバー2で解説)
しかし、どうしてもサイドバーにバナーを表示したい、あるいは表を挿入したい場合があるだろう。
そこで最も簡単な方法として、ヴィジェットの「テキスト(任意のテキストとHTML)」を利用する方法がある。
簡単にいうと、フリースペースを自由にどこにでも、いくつも作ることができるツールなのだ。
この方法なら、ホームページビルダー等を使い慣れた人なら、自由なレイアウトをHTMLで簡単に作成することができる。
※テーマによってはごく稀に、表に背景画像を挿入した場合、見えない場合があるので注意。
まずは「テキスト」で配置した、フリースペース部分をみてみよう。
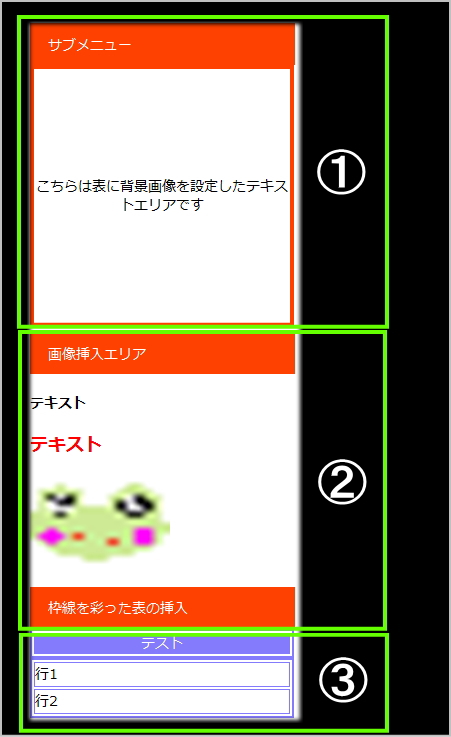
下図は実験用に設置した別サイトのサイドバーだ。
緑枠で囲った3箇所がヴィジェットで配置したテキストエリアである。
上から順に
①表の背景に画像を設定したテキストエリア
②単純に画像を挿入したテキストエリア
③表の枠線を彩ったテキストエリア

では、手順を紹介する。
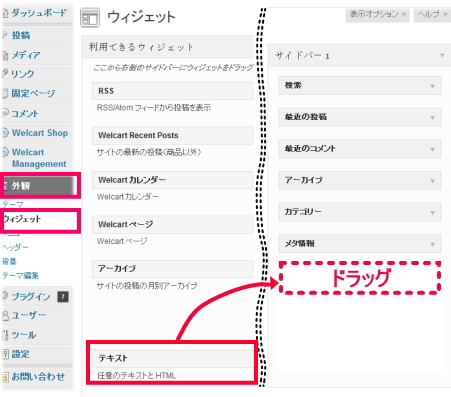
管理画面から、「外観」 → 「ヴィジェット」と進み、
「テキスト」を表示したいサイドバー等にドラッグする。

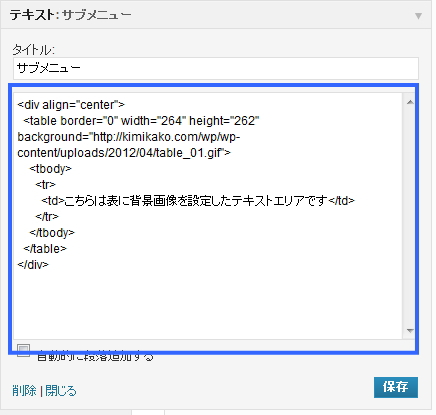
タイトルと青枠内に表示したいテキストやhtmlを挿入し、保存をクリックする。
複雑な表などを挿入する場合、ホームページビルダー等で作成し、ソースをペーストした方がやりやすい。
※下図は、テキストエリア①「サブメニュー」のソース。画像のパスは適宜変更すること。

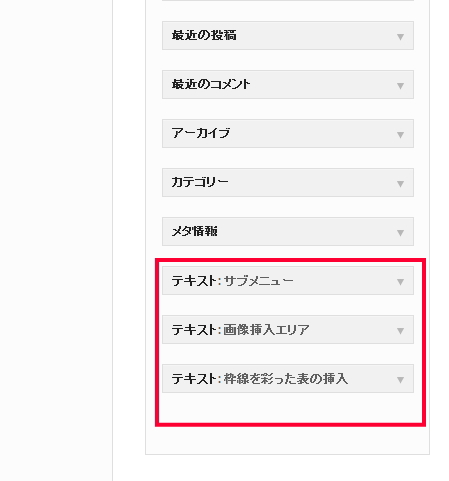
②③も同様にテキストをドラッグし、それぞれタイトルとhtmlを記述する。

因みに③の枠線を彩った表のソースは次の通りだが、他にもいろんな枠線の表現方法があるので、インターネットで検索してみてほしい。
<table width=”264″ style=”border-color:#847afc;border-style:solid;border-width:2px” cellpadding=”5″>
<tbody>
<tr>
<td bgcolor=”#847afc” style=”border-color:#847afc;border-style:solid;border-width:1px” align=”center” width=”264″ nowrap><font color=”#ffffff”>テスト</font></td>
</tr>
</tbody>
</table>
<table style=”BORDER-BOTTOM: #847afc 2px solid; BORDER-LEFT: #847afc 2px solid; BORDER-TOP: #847afc 2px solid; BORDER-RIGHT: #847afc 2px solid” cellspacing=”2″ cellpadding=”5″ width=”264″>
<tbody>
<tr>
<td style=”BORDER-BOTTOM: #847afc 1px solid; BORDER-LEFT: #847afc 1px solid; BORDER-TOP: #847afc 1px solid; BORDER-RIGHT: #847afc 1px solid” height=”23″ nowrap width=”264″ valign=”middle” align=”left” colspan=”2″>行1</td>
</tr>
<tr>
<td style=”BORDER-BOTTOM: #847afc 1px solid; BORDER-LEFT: #847afc 1px solid; BORDER-TOP: #847afc 1px solid; BORDER-RIGHT: #847afc 1px solid” height=”23″ nowrap valign=”middle” align=”left” colspan=”2″>
<div align=”left”>行2</div>
</td>
</tr>
</tbody>
</table>