ショッピングカート
WordPressにショッピングカートを設置する方法
ダウンロード&オンラインマニュアル
Mobile拡張プラグイン
WordPressにショッピングカートを設置する場合、「Welcart」が最も有名である。
無料版でも十分な機能を備えており、WordPressでのショップ運営には必需品といえるだろう。
モバイル対応にするには有料版の購入が必要となるが、価格も6,000円と安価だ。
Welcartには他にも拡張プラグインが用意されており、本格的なネットショップ運営には欠かせない存在だ。
Welcartの設置は、「ダウンロード&オンラインマニュアル」をご覧頂くのが一番だが、とりあえず設置するまでの手順を簡単に紹介したいと思う。
1.Welcartのインストール
ダウンロード&オンラインマニュアルよりプラグインをダウンロードし、WordPressにインストールする。
インストール手順は、「プラグイン設置例」と同じなので、参照して頂きたい。
2.最初にやること
●基本設定
●配送設定
●メール設定
●クレジット決済設定(クレジット決済を利用する場合)
※商品登録をする前に、「基本設定」と「配送設定」は先に済ませる必要がある。
特に配送設定は重要で、商品登録後に配送設定を変更すると、思わぬ誤作動を起こす可能性があるので、注意が必要だ。
尚、「とりあえず商品を試しに登録してみたい」という場合、「基本設定」はしなくても商品登録はできるが、「配送設定」は先に済ませておかないと、商品登録ができない。
3.商品を登録する
●商品ページの編集
●画像の差し替え
4.商品ページをメニューに表示させる
●「基本設定」を設定する 本家基本設定マニュアル
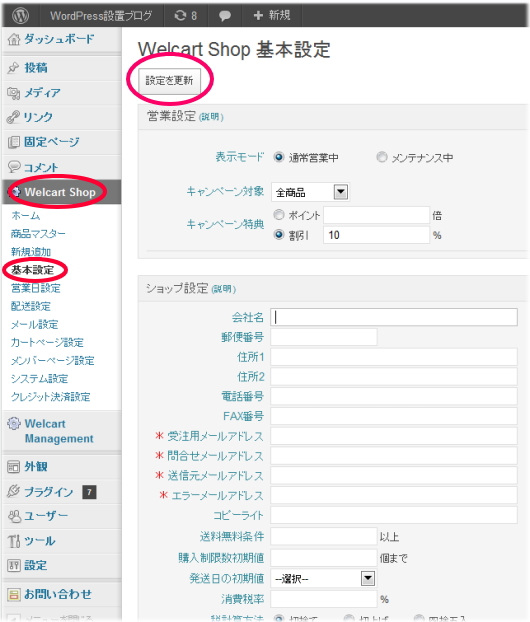
「Welcart Shop」 → 「基本設定」 をクリック
「営業設定」・「ショップ設定」・「支払方法」等を入力し、最後に「設定を更新」をクリックする。

●「配送設定」を設定する 本家配送設定マニュアル
!重要 配送設定は、商品登録よりも先に済ませておく必要があるので注意。
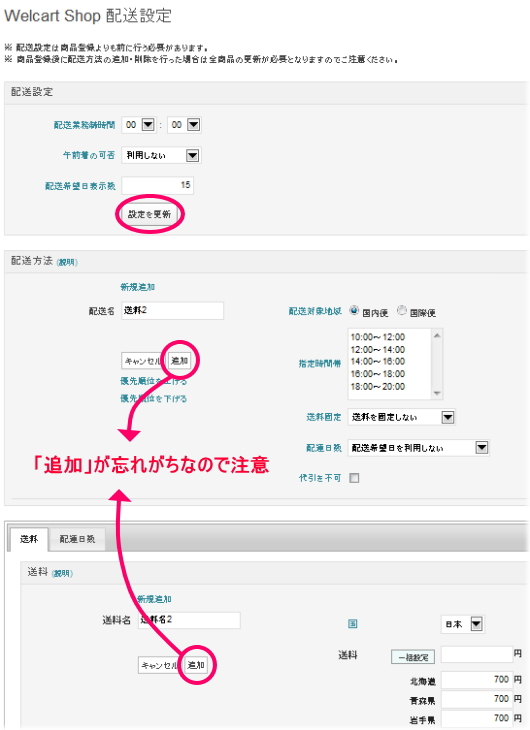
さきほどと同じWelcart管理画面「Welcart Shop」から、「配送設定」をクリックする。
!注意点
配送設定でやりがちなミスとして、「配送名」と「送料名」の「追加」をクリックせず、「配送設定」の「設定を更新」だけクリックし、配送設定が完了したと錯覚してしまうケースがあるが、これでは商品登録時に、配送設定が未設定である旨のエラーメッセージが表示されてしまう。
必ず「配送名」と「送料名」の「追加」をクリックしてから完了すること。

●メール設定 本家メール設定マニュアル
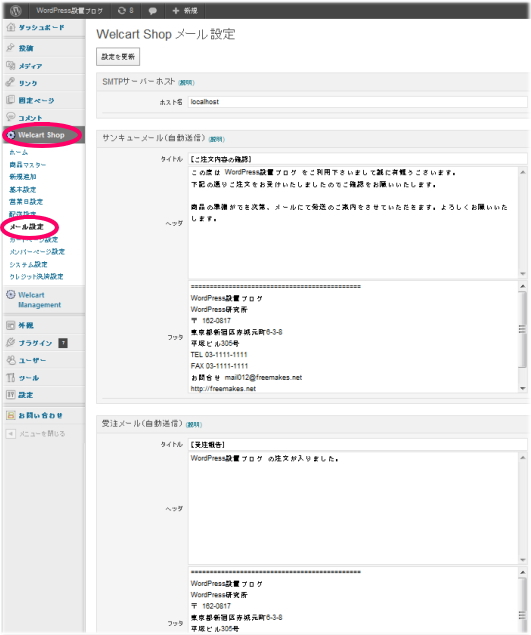
Welcartでは注文を受けた際や、会員登録が完了した際、問い合わせがあった場合等、それぞれに対応した自動送信メールを設定することができる。
Welcart管理画面から、「メール設定」をクリック。
内容に応じて適切な文章に書き換える。

●クレジット決済設定 本家クレッジト決済設定マニュアル
クレジット決済設定をするには、ゼウス社等のクレジットカード決済代行業者との契約が必要となる。
代行業者は数多く存在し、審査の通りやすさやコスト、信頼性等で検討する必要がある。
代行業者で最もポピュラーなものとして、「ゼウス社」がある。
ゼウス社の決済モジュールは、Welcartに標準装備されている為、設定が簡単である。
Welcartに装備されていない代行業者と契約した場合、Welcartで認識できるよう、決済モジュールを作成する必要がある。
このあたりも考慮し、代行業者を選ぶ必要がある。
クレジット決済設定
Welcart Shop管理画面より、「クレジット決済設定」をクリック
カード決済IPコードは決済代行業者から発行されたものを入力。

●商品の登録 本家商品登録マニュアル
※商品登録をする前に、基本設定と配送設定が完了しているか要確認
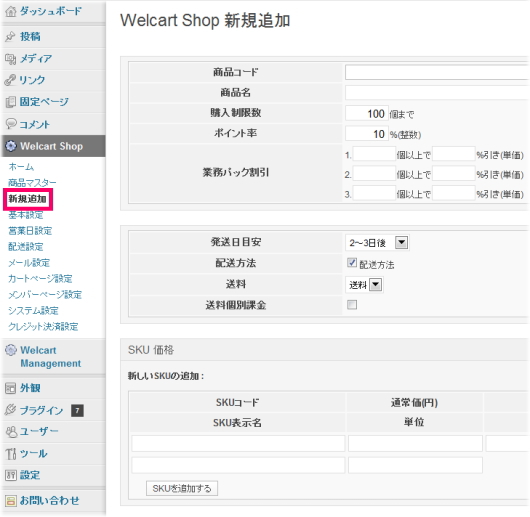
Welcart Shop管理画面より、「新規追加」をクリック
「商品コード」と「SKUコード」を同一のものにしないと、画像が表示されない。
例) 商品コード「apple」 SKUコード「apple」 で画像が表示される。

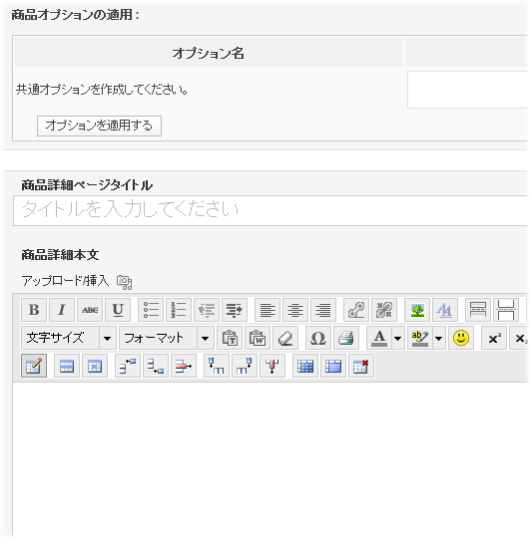
●商品ページの編集
さきほどの「新規追加」の商品登録ページ下部に、通常の投稿画面と同じエリアがあるので、通常の投稿と同じ要領での作業となる。

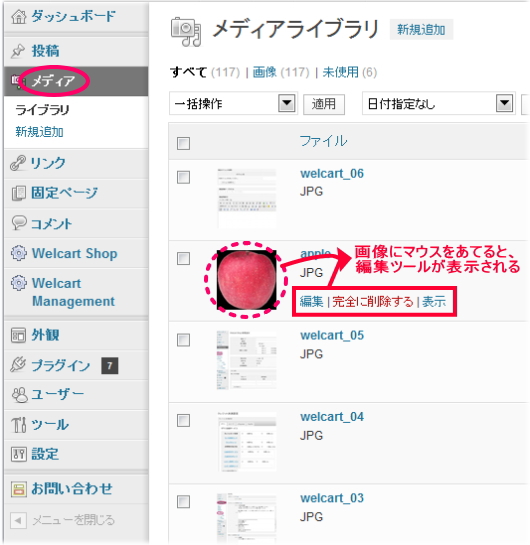
●画像の差し替えについて
画像を差し替える際は、WordPress管理画面「メディア」から古い画像を先に削除する方が無難。
残したまま同じファイル名でアップロードすると、勝手に別のファイル名で保存されてしまう為、思わぬレイアウトになりかねない。

●商品ページをサイドバーメニューに表示させる方法
商品ページをサイドバーのメニューに表示させたい場合、やりかたとして2通りの方法を紹介する。
1.カテゴリーを作成し、ウィジェットでサイドバーに表示させる方法(商品購入ボタンなし)
2.ウィジェットの「Welcartポスト」をサイドバーに表示させる方法(商品購入ボタンあり)
因みに、当サイト右側メニューに「リンゴ」とあるが、これは「1」である。
さらに右下の「Welcartポスト」の「welcart実験ページ」が、「2」であるので、それぞれの違いを比べてもらいたい。
操作方法は次の通り。
1.カテゴリーを作成し、ウィジェットでサイドバーに追加する方法
管理画面「投稿」 → 「カテゴリー」をクリック
「名前」はサイト上に表示されるメニュー
「スラッグ」はURLに使われる。「ファイル名」と考えるとわかりやすいだろう。
必要項目を入力したら、「新規カテゴリーを追加」をクリック
こちらの例でいうと、「リンゴ」というカテゴリが追加される。

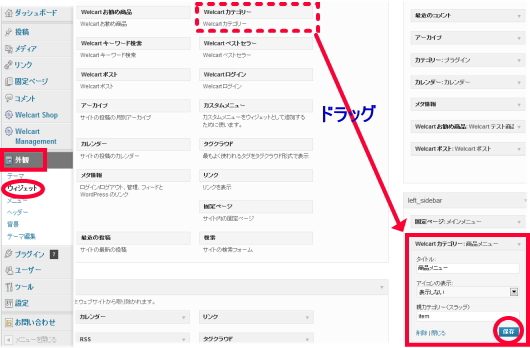
次に管理画面「外観」 → 「ウィジェット」をクリック
「Welcartカテゴリー」を、右側の「left_sideber」へドラッグし、「保存」をクリック
以上で完了だ。

2.ウィジェットの「Welcartポスト」を利用する方法
さきほどの「ウィジェット」の管理画面に「Welcartポスト」というものがある。
これを同様に「right_sideber」か「left_sideber」にドラッグするだけだ。
カテゴリーは別途作成する必要があったが、Welcartポストは、はじめから用意されている。
どちらを採用するかは、それぞれの特徴とサイト構造を考慮の上、決めれば良いだろう。