ページ作成
WordPress初めてのページ作成
WordPressではじめてページを作成する上で、最初に戸惑うのが、「何からはじめればよいのか」だ。
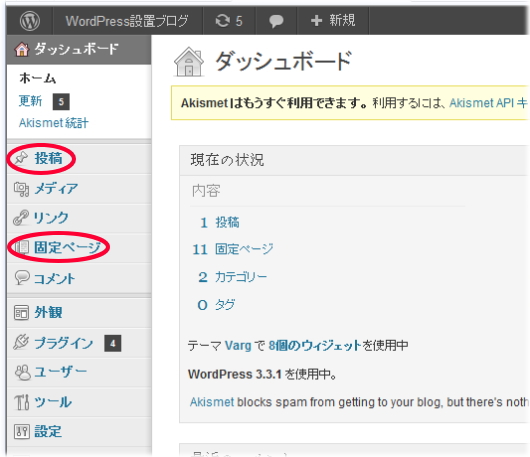
ログインすると次の画面が表示されると思う。
本来、最初にやるべきは「設定」であるが、各設定を正しく行う上では、WordPressの仕組みを理解する必要がある。
そこで、まずは実際にページを作ってみることからはじめてみよう。
「投稿」と「固定ページ」の違い
WordPressでページを作成するには、「投稿」と「固定ページ」で作成する。
では、「投稿」と「固定ページ」、何がどう違い、実際に作成する上ではどちらでやればよいのか、意外とわからない人も多いのではないだろうか。
WordPressはもともとブログを作成するツールだが、通常のホームページも作成することができる。
ブログとしてサイト運営をする場合は、「投稿」がメインとなる。
ブログは日記的なサイトとして、主に個人が「○○日記」などとして運営されるものである。
YahooブログやFC2ブログなどと同じものだが、これを独自ドメインで自分だけのブログとして開設できるのである。
投稿の特徴は、動的であり、投稿ページへのリンクは、主にカレンダーや「最近の投稿」に表示され、全てがトップページからリンクされるものではない。
「続きを読む」機能も投稿の特徴である。
一方、「固定ページ」は、一般的なホムページ(企業やお店のサイトなど)を作成する場合に向いている。
サイドバーやヘッダー部分に、固定のリンクを設置できるのが最大の特徴だ。
投稿の「続きを読む」機能は使えない。
因みに当サイトは固定ページをメインとしているが、何かの商品をネットで販売するサイトなどは、メインが固定ページ、新商品や季節ごとに売りたい商品など、期間限定的なページを投稿で作成するなどの使われ方が一般的である。
実際にページを作ってみる。
まずトップページだが、トップページはホームページの顔である為、他のページよりも凝った作りになる場合が多い。
したがってトップページは通常、固定ページで作成する。
因みにWordPressはトップページをどのページにするかを指定できるが、投稿ページをトップページにする場合、最新の投稿ページにしか設定できない。
これもトップページを固定ページで作成する理由の一つだ。
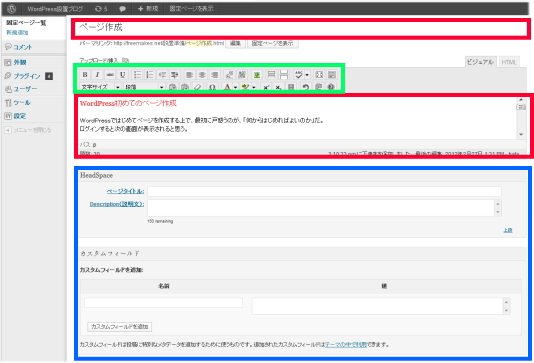
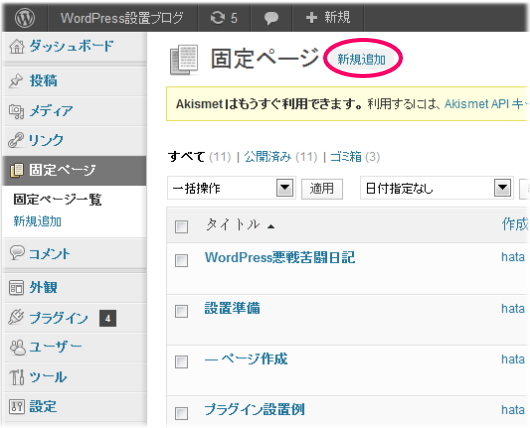
では、早速ページを作成してみよう。

上記が固定ページ編集画面だが、上の赤枠がタイトル下段赤枠が本文である。
緑枠は編集ツール(プラグインにより若干の相違あり)、青枠はメタタグ等を入れるプラグインなので、これについては「メタタグの挿入」を参照頂きたい。
タイトルと本文
タイトル欄に入れるタイトルは、デフォルトではtitleタグにも使用されるが、メニューにも反映される。
したがって、長いタイトルは使用できない。
これはSEO的に不利なので、後述するがAll in One SEO packというプラグインで解決する。
ここではとりあえずページ作成の過程を理解する為、あえて長いタイトルと短いタイトルの2ページを作成してみよう。
1ページ目
タイトル「ダイニングバーのABC・東京池袋の洋風居酒屋専門店です」
本文は適当に「あああ」と入力
2ページ目
タイトル「ABC」
本文「かかか」
さて、ここでプレビューしてできあがったサイトを見てみてほしい。
2ページ目のタイトル「ABC」は問題ないが、1ページ目のタイトルがメニューにも反映されるが、文字数が長いのではみ出してしまっていることにお気づきだろう。
タイトルを短くできれば問題ないのだが、これではSEO的に問題が残る。
タイトルタグはSEO上、重要なポストをしめており、1ページ目は検索キーワードで使用される可能性大の「ダイニングバー」・「洋風居酒屋」+地名をカバーしている。
SEO的にはやはりこちらを採用しなければならない。
そこで登場するのが、All in One SEO packというプラグインだ。
このプラグインはメタタグを挿入するもので、WordPressでサイトを構築する上でなくてはならない存在だ。
詳細は、「プラグイン設置例>>メタタグの挿入」で詳しく解説しているので、参考にしてほしい。
尚、ホームページビルダー等でページを作成する場合、トップページであれば「index.html」等、ファイル名をつけるが、WordPressではファイル名は自動付与されるので、いちいちファイル名を付ける必要はない。