カスタムメニュー
◎ヘッダーに表示されるメニューを削除し、サイドバーのみにメニューを表示させる。
◎メニューにカーソルを合わせると、説明文が出るようにする。
◎表示したいメニューだけ表示させる。
WordPressでは、時折メニューで悩まされることがある。
例えば、
1.メニューが増えるとヘッダー部分に表示されるメニューがジャマになる。
2.構成上、メニューのタイトルは短いものとなるので、メニューの意図が伝わりづらい
3.中には、メニューに表示したくないものもある。
などである。
「1」のヘッダー部分のメニューがジャマになった場合は、header.phpを編集して削除してしまう方法や、ページ属性(後述)で親ページと子ページでまとめるなどの方法(当サイトで採用)があるが、1~3の問題を一気に解決する方法があるので、紹介したい。
その前に、1~3の問題の解決方法を整理しておく。
「1」については、ヘッダー部分のメニューを削除し、サイドバー表示のメニューのみにする。
「2」は、メニューにカーソルをあわせた際に説明文を表示させるようにする。
「3」は、自由に選べるようにする。
以上の設定が、「カスタムメニュー」で全て解決できる。
カスタムメニューでメニューを作り、ヴィジェットで作成したカスタムメニューを追加する。
カスタムメニューとは、オリジナルのメニューを独自に作成する機能だ。
WordPressに標準装備されているものだが、「ウィジェット」と呼ばれるWordPress標準装備のプログラムと併用して利用可能となる。
「ウィジェット」という言葉で「難しい」「面倒だ」という印象を持つかもしれないが、いたって簡単なので順に説明していくこととする。
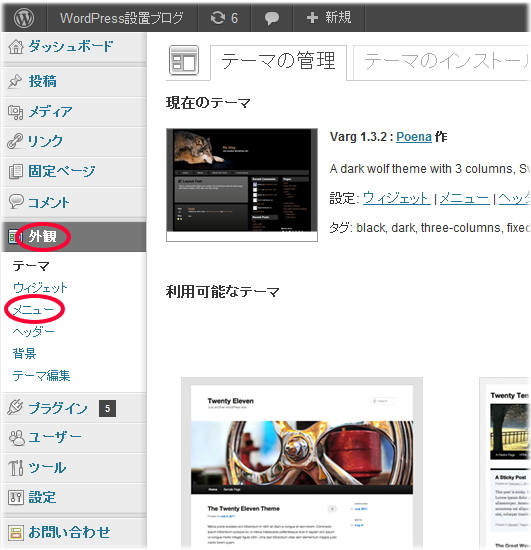
1.「外観」 → 「メニュー」をクリック

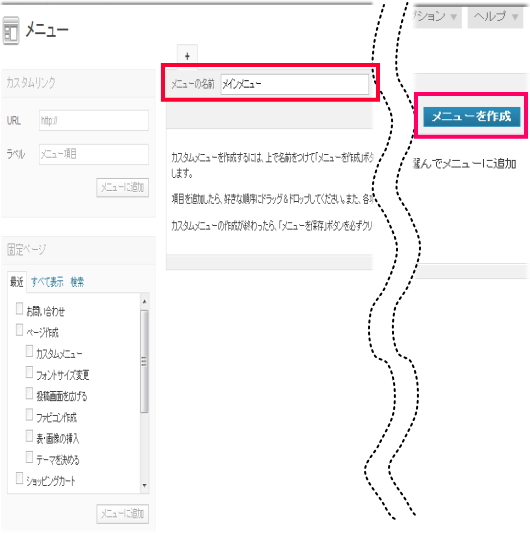
2.「メニューの名前」に任意の名前を入力し、「メニューを作成」をクリック

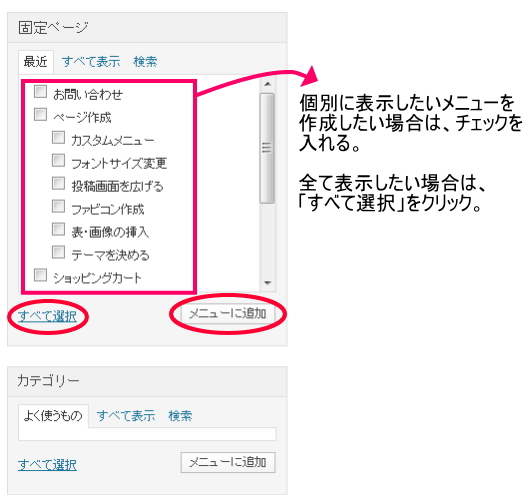
3.表示したいメニューにチェックを入れ、「メニューに追加」をクリック

4.下図のように新たなメニューが作成される。

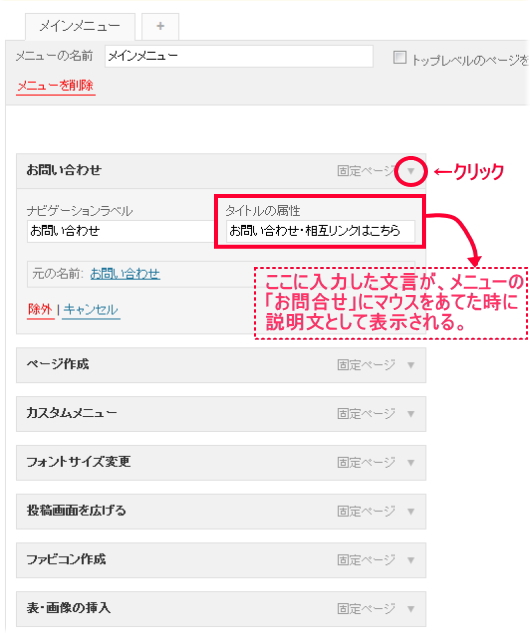
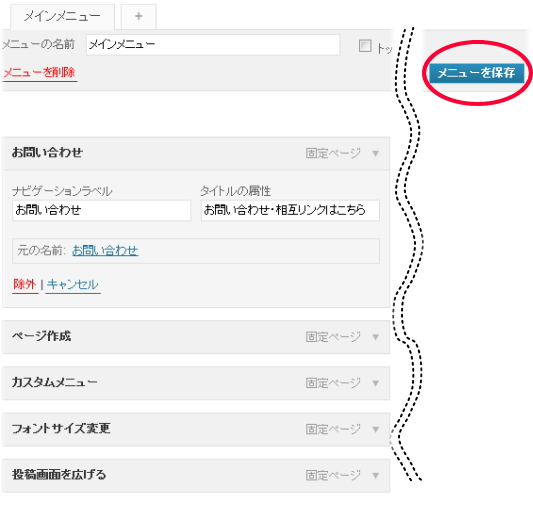
5.新たに作成されたメニューの「固定ページ」の矢印をクリック。
「タイトルの属性」にメニューの説明文を入力する。
ここで入力した文言が、メニューのリンクにカーソルをあわせた時に、リンク先ページの説明文として表示される。

6.「メニューを保存」をクリック

7.ウィジェットの設定
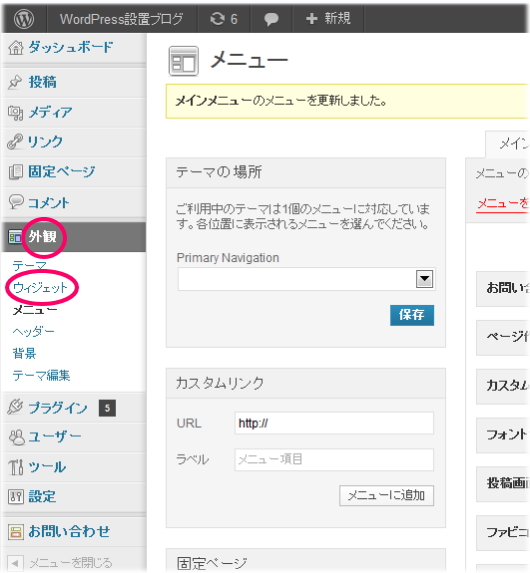
「外観」 → 「ウィジェット」 をクリック

8.「カスタムメニュー」を、表示させたい場所にドラッグする。
今回は「right_sideber」にドラッグ

以上でカスタムメニューの設定は完了。
実際にページを表示し、再読み込みすると反映されているはずだ。