表・画像の挿入
WordPressはデフォルトでは表を作成するツールがない。
Htmlがわかる人は直接書くか、ホームページビルダー等で作成したものを張り付けるのも手だ。
しかし、どれも合理的ではないので、「TinyMCE Advanced」というプラグインを使用してテキストエディタを拡張する方法がある。
「TinyMCE Advanced」は、はじめから入っている場合が多いので、管理画面の「設定」で確認してもらいたい。
※拡張方法は、「編集ツールの拡張」の頁で詳しく書いているので参照。
表の完成図
下図のような表を作成する
| 表に画像とテキストを表示する | |
 |
表に画像とテキストを表示 |
表の挿入
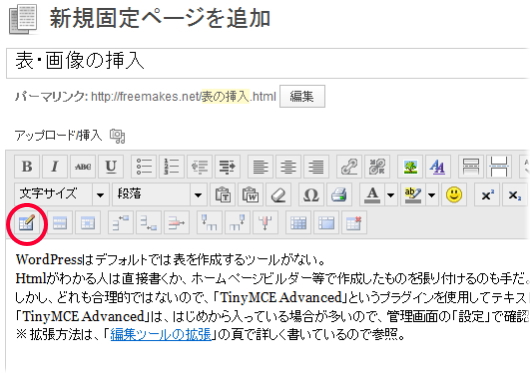
テキストエディタの赤丸の部分をクリック
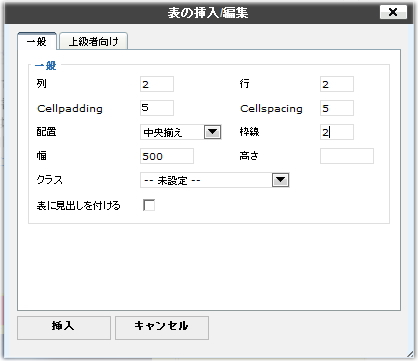
表の挿入/編集
「Cellpadding」は、セル内の余白
「Cellspacing」は、セルとセルの間隔
セルの結合
上の行の2つのセルをドラッグ

セルの結合をクリック

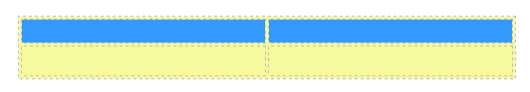
結合したセルの背景を変える
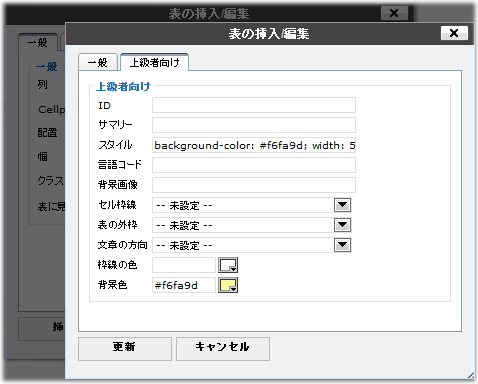
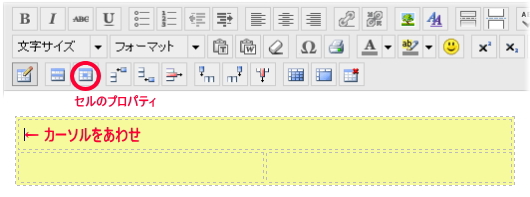
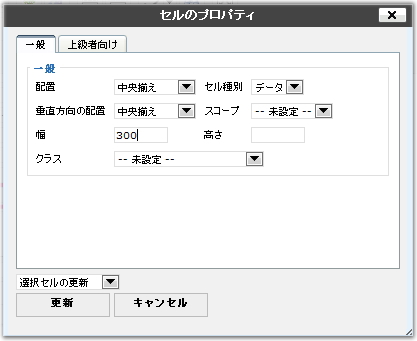
結合したセルにカーソルをあわせ、「セルのプロパティ」をクリック

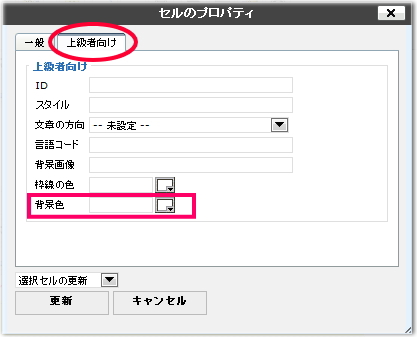
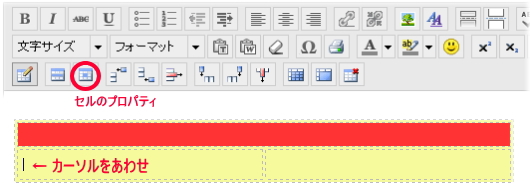
「上級者向け」タブより、背景色を選択

同様に下のセルの横幅を設定する

「配置」・「垂直方向の配置」を中央揃えにし、幅を300とする。

同様に右下のセルの横幅を200(px)にする。
すると下のような表が完成。
画像のアップロード
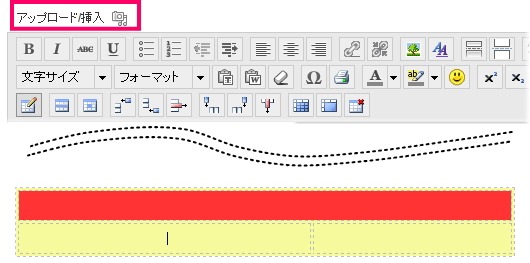
画像を挿入したい場所をクリックで選択し、「アップロード」をクリック

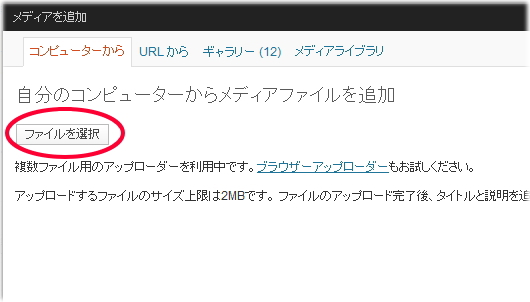
「ファイルを選択」をクリック

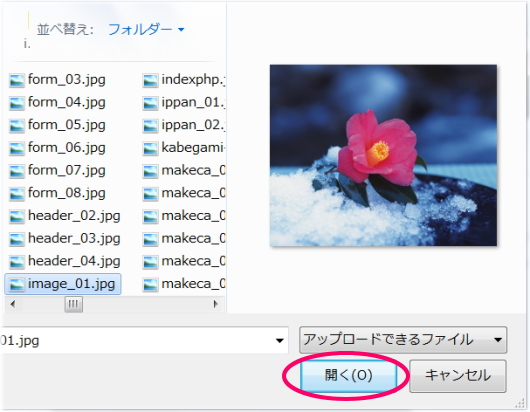
アップロードするファイルを選び、「開く」をクリック

以上の流れで最初に紹介した表が完成する。
あとはテキストを入れて完成。