複数テンプレート
page.phpを複製し、テンプレートを複数作成する。
●サイドバーを本格的に改造する
●ページ単位で異なるサイドバーを表示する
●ページ単位で異なるテンプレートを自作する
サイドバー改造では、簡易にサイドバー表示を変える方法を紹介した。
しかし、この方法だけではどうにもならないことは多々ある。
こにょうな場合、phpファイルを複製 → 修正し、テンプレートを複数作成する方法がある。
ページ単位でテンプレートを選べるので、かなり自由度のきく本格的なECサイト構築が可能となる。
ここまでくれば、ページそのものも異なるテンプレートを作成することもできる。
一見敷居が高いように感じるかもしれないが、実際にやってみると以外と簡単だったので紹介したい。
①テンプレートをコピーし、複製を作る。
固定ページのテンプレートは、テーマフォルダ内にある「page.php」だ。
※ファイルの場所
例えば当サイトのテーマは「varg」という名前のテーマである。
テーマをインストールした場合、「wp-content」 → 「themes」内に、「varg」という名前のフォルダが作成され、その中にテーマに必要なファイルが格納されている。
その中に「page.php」と「sidebar.php」がある。
まずは、それぞれをコピーし、「page-2.php」と、「sidebar-2.php」とする。(名前は任意でOK)
②複製した「page-2.php」の修正(2ヶ所)
「page-2.php」をテキストエディタで開き、一番上に次のソースを記述する。
<?php
/*
Template Name: page2
*/
?>
この設定で固定ページの編集画面に、テンプレートを選べるプルダウンが表示される。
ただし、編集箇所がもう1ヶ所あるので、ファイルのアップロードはまだしないように。

次にpage-2.phpの中から、サイドバーを表示させるコードを見つける。
テーマによって多少の違いがあるが、概ね次のようなものである。
<?php get_sidebar(); ?>
これを次のように書き換え、「sidebar-2.php」を表示させるようにする。
<?php get_sidebar(2); ?>
page-2.phpの修正は以上である。
次にsidebar-2.phpを修正する。
③「sidebar-2.php」の修正
サイドバーの修正とはいってもいろいろとある。
例えばメニューに使用する画像を変更したり、サイドバーそのものを非表示にしたりといった具合に様々だ。
そこでこちらでは、単にサイドバーにメニューのみを表示させ、その他のアーカイブやカテゴリー等のメニューを削除する方法を紹介する。
ここまでできれば、あとは発想しだいである。
sidebar-2.phpをテキストエディタで開き、次のコードを探す。
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar() ) : ?>
これを次のように書き換える。
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(2) ) : ?>
これでsidebar-2.phpの表示が可能となるわけだが、あとはどのように編集するかは自由だ。
とりあえず前述のようにメニューだけを表示し、ほかの部分を削除してみよう。
下記は当サイトとは別のテーマで使用しているデフォルトでのsidebar.phpを複製した、sidebar-2.phpである。
<!– 左 カラム –>
<div id=”sidebar”>
<h3>Menu</h3>
<?php // ページ
$pageslist = wp_list_pages(‘title_li=&echo=0’);
if ($pageslist) : ?>
<ul class=”sidemenu”>
<?php echo $pageslist; ?>
</ul>
<?php endif; ?>
<h3>最新のお知らせ一覧</h3>
<ul class=”sidemenu”>
<?php
$my_query = new WP_Query(‘showposts=10’);
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<li><a href=”<?php the_permalink() ?>” rel=”bookmark”><?php the_title(); ?></a></li>
<?php endwhile; ?>
</ul>
<h3>過去のお知らせ一覧</h3>
<ul class=”sidemenu”>
<?php get_archives(‘monthly’,36); ?>
</ul>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar() ) : ?>
<?php endif; ?>
</div>
<!– / 左 カラム –>
黄色の部分がメニューを表示させるのに必要な部分なので、それ以外を削除し、「sidebar-2.php」としたものが次のものだ。
<!– 左 カラム –>
<div id=”sidebar”>
<h3>Menu</h3>
<?php // ページ
$pageslist = wp_list_pages(‘title_li=&echo=0’);
if ($pageslist) : ?>
<ul class=”sidemenu”>
<?php echo $pageslist; ?>
</ul>
<?php endif; ?>
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(2) ) : ?>
<?php endif; ?>
</div>
<!– / 左 カラム –>
注) 下から4行目の書き換える部分、
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(2) ) : ?>
は、テーマによっては記述方法が違う。
例えば、
<?php if ( ! dynamic_sidebar( ‘sidebar-2‘ ) ) : ?>
など。
④ファイルのアップロード
以上で全ての準備は整った。
あとはpage-2.phpとsidebar-2.phpをアップロードして完了だ。
アップロードする場所は階層的に次の通りとなるので、場所を間違えないように。
「wp-content」 → 「themes」 → 「現在使用しているテーマのフォルダ」
現在、貴方のサイトで使用しているテーマの名前が、「abc」だった場合、「現在使用しているテーマのフォルダ」は、「abc」となる。
その中に、style.cssやindex.php、page.phpやsidebar.phpなどの必要なファイルが格納されている。
⑤固定ページの作成で、実際に試してみる
早速さきほど作成した「page-2.php」を使用し、1ページだけサイドバーに固定ページのメニューのみを表示したページを作成してみよう。
まずはいつものように管理画面にログインし、「固定ページ」から「新規追加」で新しいページを作成する。
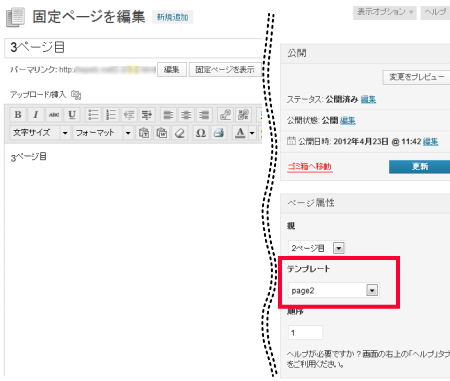
この時に、先ほど紹介したテンプレートを選択するプルダウンが表示される。
「page2」を選択し、とりあえずタイトルに何でもよいので入力し、「更新」をクリックしてみよう。
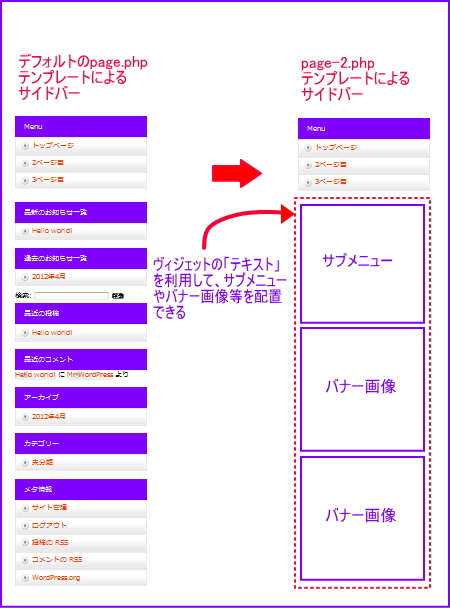
「page2-.php」を選択したページだけ、サイドバーに固定ページのメニューしか表示されなくなった。
空いたスペースには、「ヴィジェット」の「テキスト」を利用することによって、サブメニューやバナー画像などを表示させることもできる。
※「ヴィジェット」の「テキスト」の詳細については、「サイドバー改造1」を参照