デザイン変更
ページタイトル(見出し)と、メニュー(リンク)の表示文言を異なる表現にする方法
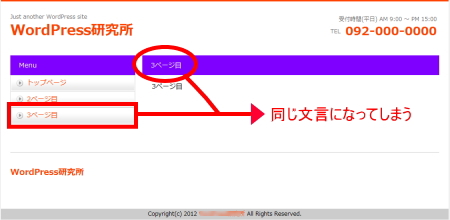
固定ページでページのタイトル欄に入力した内容が、そのままメニューリンクとページの見出しに反映される。(下図)

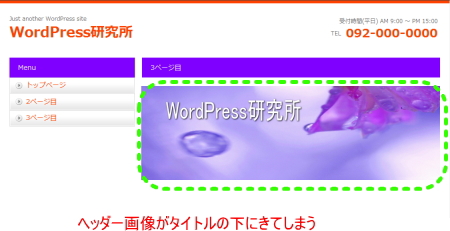
下図のようなテーマの場合、ヘッダー画像がページタイトルの下にきてしまう
(下図の場合、正確にはヘッダー画像ではなく、メイン画像と表現した方が適切か)

この2つの問題を解決するには、「page.php」を修正する必要がある。
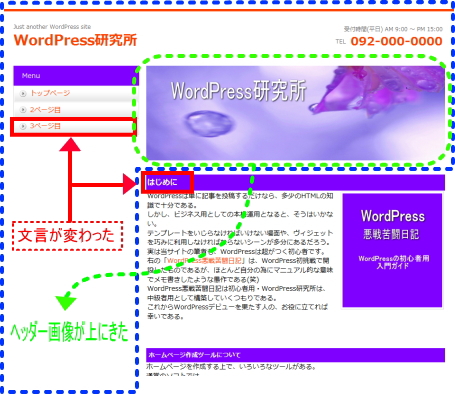
完成形は下図の通り。
メニューリンクとページタイトル(見出し)の文言が同一のものとならない。
ヘッダー画像もページタイトルの上にきた。
青の点線で囲った部分が、「page.php」による各ページの共通部分となる。

上記完成形の画像で、赤枠で囲ったメニューリンクの「3ページ目」と、ページタイトルの「はじめに」は、固定ページ作成画面のタイトル欄に入力した文言がそのまま表示される。
「はじめに」の部分が「3ページ目」と表示されるのは、いかんせんおかしいので、まずはメインコンテンツ部分にページタイトルが表示されないようにしたい。
そうした上で、見出しとなる部分「はじめに」は、ページごとにふさわしい見出しを書けば良いだけだ。
要は、上図では、青の点線部分で囲った部分を各ページの共通部分とし、それ以外のメインコンテンツ部分を、各ページの編集画面で自由にデザインできるようにすれば良いわけだ。
では、早速やりかたを見てみよう。
page.phpを修正する
管理画面から 「外観」 → 「テーマ編集」を開き、右側の「固定ページテンプレート(page.php)」をクリックする。
page.phpが表示されるので、これを修正する。
page.phpは使用しているテーマによって違うので、まずはページタイトルを表示するコードを見つける。
そのコードを削除した上で、次にヘッダー画像を表示するように書き換える。
ヘッダー画像を表示させるには、phpがわかる人はphpで、わからない場合はhtmlソースを記述する。
上の画像で紹介したサイトのpage.phpは次の通りだ。
<?php get_header(); ?>
<div id=”main”>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h2><?php the_title();?></h2>
<!–<div id=”date”><?php the_date(‘Y-m-d’); ?></div>–>
<?php the_content(); ?>
<!–
<div id=”date”>カテゴリー: <?php the_category(‘, ‘); ?> <?php the_tags(‘タグ: ‘, ‘, ‘); ?></div>
<div id=”next”>
<?php previous_post_link(‘←「%link」前の記事へ ’); ?>
<?php next_post_link(‘ 次の記事へ「%link」→’); ?>
</div>
<?php comments_template(); ?>
<p>
トラックバックURL
<input type=”text” value=”<?php trackback_url(); ?>”>
</p>
<?php endwhile; else: ?>
<p><?php echo “お探しの記事、ページは見つかりませんでした。”; ?></p>
<?php endif; ?>
–>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
赤文字の部分がページタイトルを挿入するコードなので、これを削除する。
次にヘッダー画像をhtmlで表示するソースを記述する。
完成形は次の通りだ。
<?php get_header(); ?>
<div id=”main”>
<img src=”http://○○○.com/wp/wp-content/uploads/2012/04/heder_02.jpg” width=”630″ height=”200″ border=”0″ alt=”任意のalt属性”>
<table border=”0″ width=”100%” height=”30″>
<tbody>
<tr>
<td></td>
</tr>
</tbody>
</table>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<!–<div id=”date”><?php the_date(‘Y-m-d’); ?></div>–>
<?php the_content(); ?>
<!–
<div id=”date”>カテゴリー: <?php the_category(‘, ‘); ?> <?php the_tags(‘タグ: ‘, ‘, ‘); ?></div>
<div id=”next”>
<?php previous_post_link(‘←「%link」前の記事へ ’); ?>
<?php next_post_link(‘ 次の記事へ「%link」→’); ?>
</div>
<?php comments_template(); ?>
<p>
トラックバックURL
<input type=”text” value=”<?php trackback_url(); ?>”>
</p>
<?php endwhile; else: ?>
<p><?php echo “お探しの記事、ページは見つかりませんでした。”; ?></p>
<?php endif; ?>
–>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
赤文字の部分が画像を表示させるhtmlソースだ。
画像URLの部分は絶対パスで記述した方が無難だろう。
その下に縦30pxの1行の表を入れているが、これはヘッダー画像(メイン画像)と、本文との間に適度なスペースを保つ為のものだ。
実際にページを作ってみる
では、早速ページを作って確認してみよう。
いつものように管理画面から固定ページの新規追加をクリックする。
なんでも良いので適当にページタイトルを入力し、本文にも適当な文言を入力して「更新」をクリックしてみよう。
さきほど紹介したレイアウトが確認できるはずだ。