タイトル位置変更
ヘッダーに表示されるタイトルロゴの位置を変更する方法
header画像を自分で作成したものに変更した場合など、どうしてもヘッダーに表示されるタイトルロゴの位置が気になる場合がある。
これを修正するには、使用するテーマによって違うと思うが、変更するcssさえわかればやりかたは同じだと思うので、参考にして頂きたい。
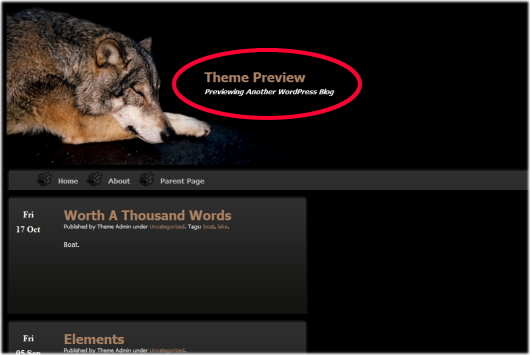
上の画像は、当ブログで使用しているテーマのデフォルトのヘッダーである。
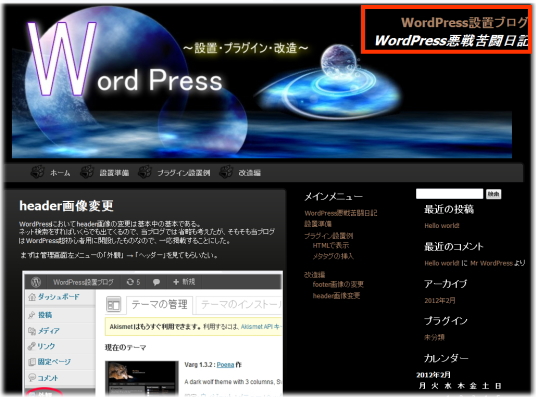
これを下図の画像に変更した為、ヘッダーに表示されるタイトルの位置を、中央から右上に変更する必要が出てきた。

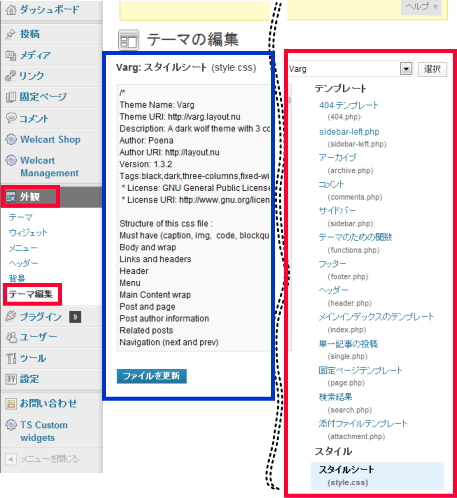
本来、style.cssやheder.php等のファイルは、管理画面の 「外観」 → 「テーマ編集」から実行する。
ここには、現在使用中のテーマのstyle.cssや各phpファイルが右側に表示されるので、編集したいファイルをクリックして編集する。
しかし、ちょっと待ってもらいたい。
修正する前に、必ずバックアップをとっておこう。
バックアップをとるファイルは、各テーマごとのフォルダ内にある、style.cssやheader.php等の各ファイルである。(右側の赤線内のファイル)
これらのファイルが実際にサーバーのどこに置いてあるのか知っておいた方が、何かあった時に対処しやすいので覚えておこう。
例えば当サイトのテーマは「varg」という名前のテーマである。
テーマをインストールした場合、「wp-content」 → 「themes」内に、「varg」という名前のフォルダが作成され、その中にテーマに必要なファイルが格納されている。

修正する箇所(テキストエディタで修正する場合)
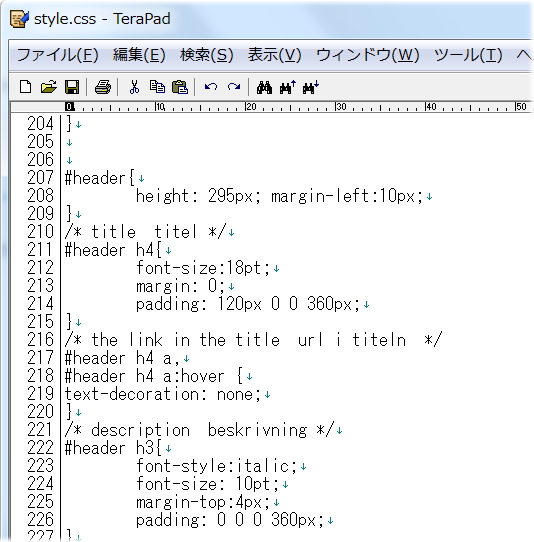
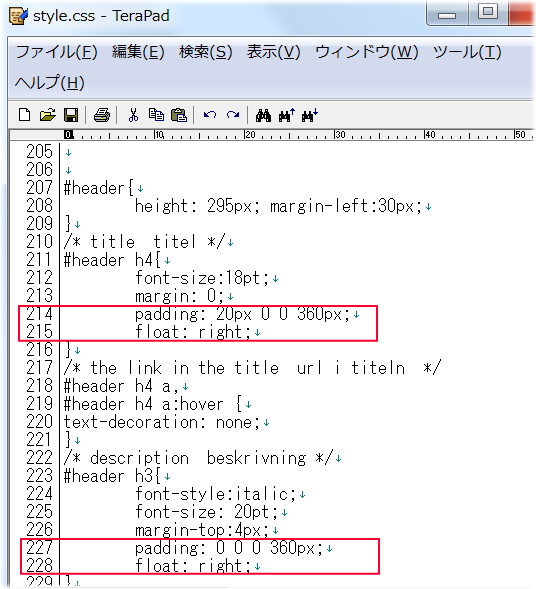
style.cssを開いて214行目~228行目、(行数の表示が可能なTeraPad等で開くのがお奨めです)
上下位置の変更
214行目「padding: 120px 0 0 360px;」の、「padding」は、余白の意味である。
「padding:120px」は、上から120pxの余白をとる意味であり、タイトルの表示を上にもっていきたいので、120pxを20pxに修正。
左右位置の変更
215行目に「float: right;」を追加。
これを追加することで、右寄せにすることができる。
因みに左寄せなら「float: left;」、中央寄せなら「float: center;」となる。
※225行目「font-size: 20pt;」は、フォントサイズなので自由に変更してOK。
同様に、サイトタイトル(当ブログの場合、「WordPress設置ブログ」の部分)の他に、キャッチフレーズ(「WordPress悪戦苦闘日記」の部分)も、右上にずらしたいので、227・228行目も修正する。
修正したstyle.cssを、ftpソフトでアップロードすれば完了。