携帯対応にする
WordPressで携帯サイト・スマートフォン用サイトを、テンプレートを改造し、個別に作成する方法 ← 別サイトでUPしました!!
インストールするだけでWordPressで作成したサイトを、携帯・スマートフォン対応にするプラグイン「ktai style」
●ダウンロード
プラグインのインストール方法は、「プラグイン設置」と同じなので参照して頂きたい。
「ktai style」は、インストールするだけで、特になにもしなくても携帯やスマートフォン対応にしてしまうプラグインだ。
よって、特に説明をすることは何もないのだが、1つだけ難点がある。
レイアウトが若干崩れてしまうのだ。
特にショッピングカートのプラグイン「Welcart」を設置している場合は見れたものではない。
対策としては、Welcart有料版(6,000円)を購入するしかない。
使い方は、ktai styleと全く同じで、プラグインをインストールするだけである。
インストールするだけで、ショッピングカート関連ページだけでなく、サイト全体が本格的なモバイル(携帯・スマートフォン対応)サイト表示が可能となる。
●Mobile拡張プラグインはこちらから
●Mobile拡張プラグインの問題点
WelcartのMobile拡張プラグインや、ktai styleにはいくつかの問題点がある。
最もやっかいな問題が、画像が適格なサイズにならない点(一部欠けてしまう)や、メモリ不足の携帯端末だと画像が表示されず、リンクに自動変換してしまう点だ。
Movabletypeで利用可能な「ツインビルダー」というプラグインでは、モバイルサイトをPCサイトと分離して作成する為、PCサイトのみに出力するタグや、モバイルサイトのみに出力させるタグが用意されており、このような問題は見事にクリアされている。
●ktai styleベータ版
ダウンロード http://www.yuriko.net/arc/2010/05/10/ktaistyle-210-beta1/
そんな中、ktaistyleのベータ版で、PCオンリー・モバイルオンリーのタグが使えるようになったという記事を見つけた。
記事元 http://www.amamoba.com/wordpress/wp-kati.html
PCとモバイルを分離して作成しているわけではないのに、どのような仕組みになっているのかが大変興味深く、早速ベータ版をダウンロードしてみた。
プラグインがインストールできない!!
ダウンロードしたものの、プラグインのインストールができない。
ファイル形式に問題があるのか?
ファイルの拡張子は、「bz2」である。
(ファイル名は、ktai-style-210.beta1.tar.bz2)
このままWordPressのアップローダーでアップロードしてもインストールできないので、解凍してみた。
解凍ファイルは、ktai-style-210.beta1.lzhである。
zip形式でないので不安に思いながらアップロードしてみたが、結果は同じだ。
もうしばらくすれば正式版がリリースされると思うので、そちらを待ちたいところだ。
WordPressは衛星サイトの構築には向いているが、ECサイト(企業等で営利目的としたサイト)で本格運営するには、PHPの高度な知識がないと、まだまだハードルが高いようだ。
WPtouchのメニュー改造
WPtouchはスマートフォン表示にするプラグインである。
ktai-stylよりデザイン性に優れており、スマートフォン用として利用している方は多いだろう。
しかし、WPtouchはメニューボタンがわかりづらく、見る人によっては気づかれない事もあるだろう。
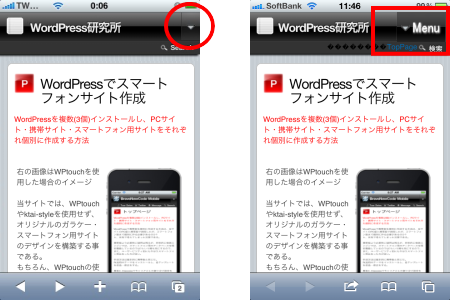
そこで、下図のようにわかりづらいメニューボタンに「メニュー」と表示する方法を紹介したいと思う。

WPtouchはデフォルトでは、上の写真の左側のように▼のみの表示でわかりづらい。
右側の図は、▼のボタンに「メニュー」を追加したものである。
手順1 メニューボタンをftpソフトでダウンロードし、改造して元の場所にアップロードする
wp-content/plugins/wptouch/themes/core/core-images/wptouch-menu-dropper.png
上記の場所にwptouch-menu-dropper.pngという画像があるので、これをダウンロードする。
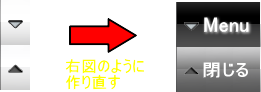
ダウンロードした画像を参考に、下図のように作りなおす。
同じファイル名で保存し、元の場所へアップロードする。

手順2 style.cssの編集
/wp-content/plugins/wptouch/themes/default/の中にあるstyle.cssをテキストエディタで編集する。
226行目、#headerbar-menu a部分のwidthを、改造した画像の横幅サイズと同じにする。
#headerbar-menu a {
height: 45px;
display: block;
background: url(../core/core-images/wptouch-menu-dropper.png) 0 0;
width: 85px;
margin: 0;
padding: 0;
}
編集したら、元の場所へアップロードして完了。