Lightbox系
Lightbox系ポップアップを実現するjQuery Colorbox
※プラグインのインストール方法は、「プラグイン設置例」と同じ流れなので、参照頂きたい。
Lightboxとは、言葉で説明するよりも実物を見て頂いた方が早いので、下の画像をクリックしてみて頂きたい。
これはjQuery Colorboxというプラグインをインストールするだけで、画像を自動的にポップアップさせるスグレものだ。
jQuery Colorboxの設定画面が英語の為、これを日本語化するツールもあったので入れてみた。
日本語化ツールダウンロード
ダウンロードしたjQuery Colorbox-ja.zipを解凍し、展開されたiQueryColorbox-ja.moと、jQuery Colorbox-ja.poの2つのファイルをlocalizationフォルダへアップロード。
パスは下記の通り。
/wp/wp-content/plugins/jquery-colorbox/localization/
「wp」はWordPressを格納してあるフォルダなので、お間違えのないように。
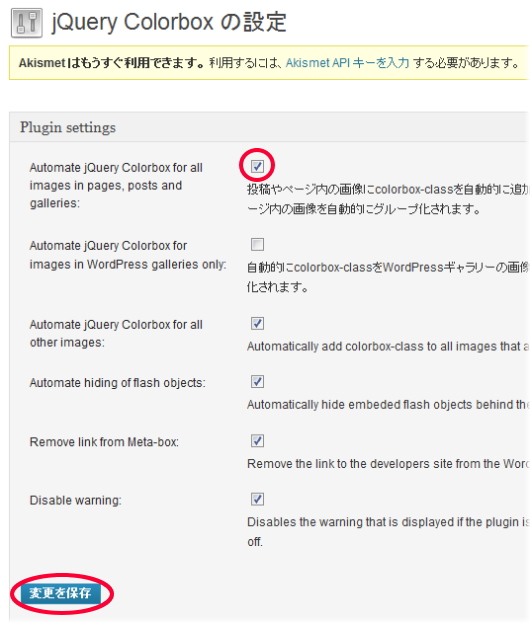
画像を単体でポップアップさせるか、スライドショーとして連続してポップアップさせるかも、「設定」で切り替えられる。
設定方法は以下の通り。
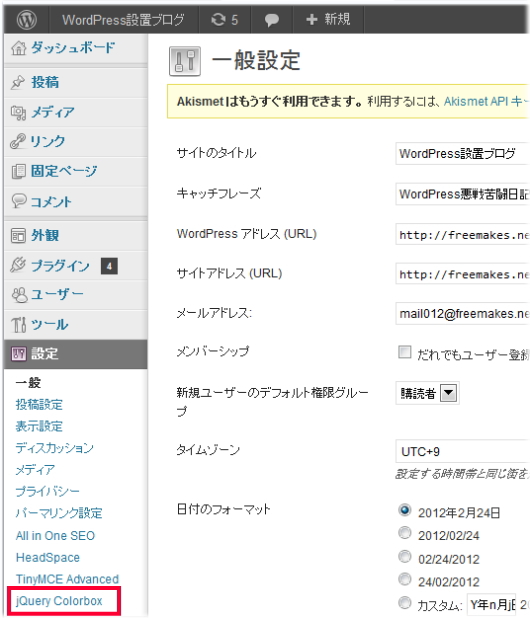
管理画面の「設定」 → 「jQuery Colorbox」をクリック
一番上のチェックを入れると連続表示、外すと単体表示となる。
「変更を保存」をクリックして完了。