編集ツールの拡張
テキストエディタツールの拡張
WordPressの投稿管理画面に標準装備されているテキストエディタツール(TinyMce)には、表作成ツールが装備されていない。
また、フォントサイズもh1~h6タグの「見出し」しかない。
HTMLがわかる方ならさほど苦にするものではないが、ホームページ作成ソフトの機能に頼っていた方には、不便極まりないことではないだろうか。

そこで、テキストエディタツールを拡張する方法を紹介したいと思う。
「TinyMCE Advanced」というプラグインがそれだ。
TinyMCE Advancedは、WordPressにデフォルトで搭載されている場合が多いが、古いバージョンではTinyMCE Advancedをインストールする必要がある。
※プラグインのインストール手順は、「プラグイン設置例 」と同じ作業なので参照。
拡張方法は下記の通り。

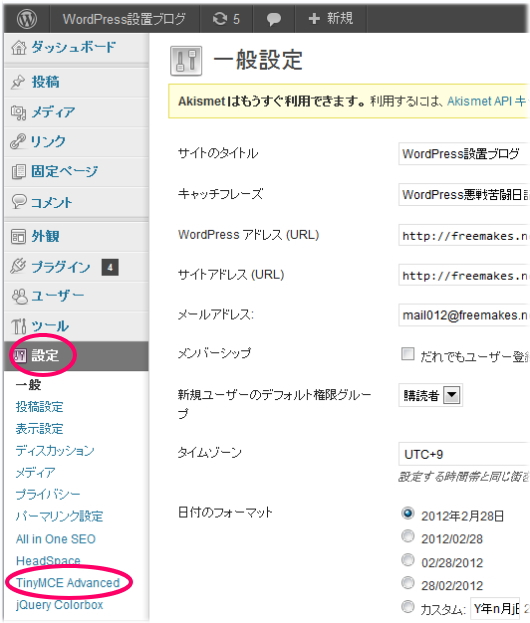
「設定」 → 「TinyMCE Advanced」をクリック。
※図3

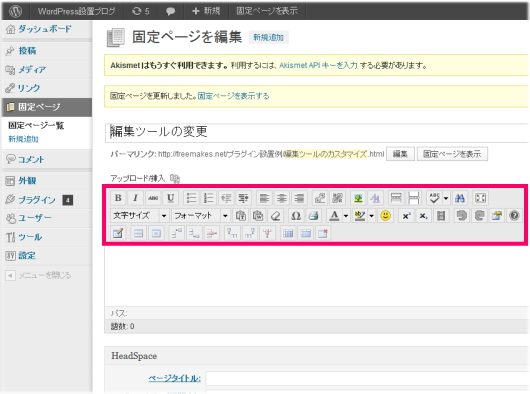
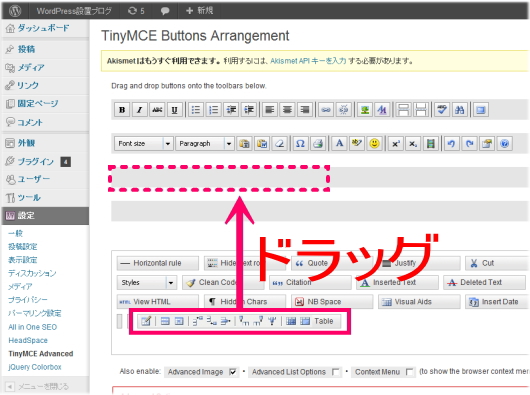
赤枠のツールが表作成のツールである。
これを、赤点線部分にドラッグして完了。
投稿画面か固定ページ編集画面で、表作成ツールが追加されていることが確認できる。
フォントサイズを変更するには・・・
前述のようにWordPressでは、デフォルトではフォントサイズがh1~h6タグしか使えない。
これでは微妙なフォントサイズを表現したい場合に不便だ。
そこで、HTML側で下記のように記述することで、%単位でのフォントサイズを指定できるので、書き留めておく。
<span style=”font-size: 150%;”>フォントサイズ150%</span>
フォントサイズ150%
プラグインを利用する。
大まかなフォントサイズしか選べないが、意外と便利なので紹介する。
図3で示したTinyMCE Advancedの設定画面で「文字サイズ」というものがある。
これもテキストエディタに追加しておけば、hタグではないフォントサイズが指定できる。
フォントサイズを%で表現したい場合も、先ほど紹介したhtmlソースを覚える必要もなく、下記のように書き換えるだけなので簡単にサイズ指定ができる。
<span style=”font-size: medium;”>あああ</span>
mediumの部分を、120%と書き換えるだけだ。
TinyMCE Advancedでフォントカラーが変更できない!?
最近、WordPressのTinyMCE Advancedプラグインが機能しないという現象に見舞われた。
症状としては、変更したい文字列を選択し、TinyMCE Advancedの文字色のボタンを押してもカーソルが上に移動してしまい、機能しないのだ。
文字列を選択した状態で、「文字色」ボタンの「矢印」ボタンをクリックすると、選択してあった文字列が解除されてしまう。
最初は、PCかブラウザの問題かと思ったが、他のWordPressで作成した別サイトは問題なく機能していたので、プラグインの問題だとすぐに気が付いた。
TinyMCE Advancedを最新のものにアップグレードしたら、この問題は解決した。
どうやらWordPressそのものをアップグレードした場合にこの問題がおきるらしい。
WordPressをアップグレードした後、機能しなくなったプラグインが出た場合、プラグインのアップグレードも試した方が良さそうだ。